ROS1教程 2:ROS1开发环境搭建
在上一个教程中,我们成功安装了ROS1。但是截止目前为止,我们还没有办法进行开发,或者说没有办法舒服的进行开发。因为我们没有搭建出来开发环境,所以本文就将介绍如何搭建ROS1开发环境,从而实现诸如代码补全等等功能,最终实现一个舒服的开发环境。
1. 终端安装
我们在前面的一节中讲到,一个机器人,在软件层面想要正常运行的话,肯定是需要多个不同的进程相互配合的,例如:有的进程负责视觉,有的进程负责运动,有的进程负责定位和导航。
而ROS1作为软件层面机器人的开发工具,具备了是负责统一去管理进程的能力。ROS1中将每个进程抽象为一个节点(Node),而将某两个有数据交互的进程视为视为有边连接的结点。因此就将机器人的进程管理抽象为了图,从而就可以把数学上的有向图、无向图、有向无环图等等概念运用进来,从而实现了用节点图来描述机器人的正常运行状态。
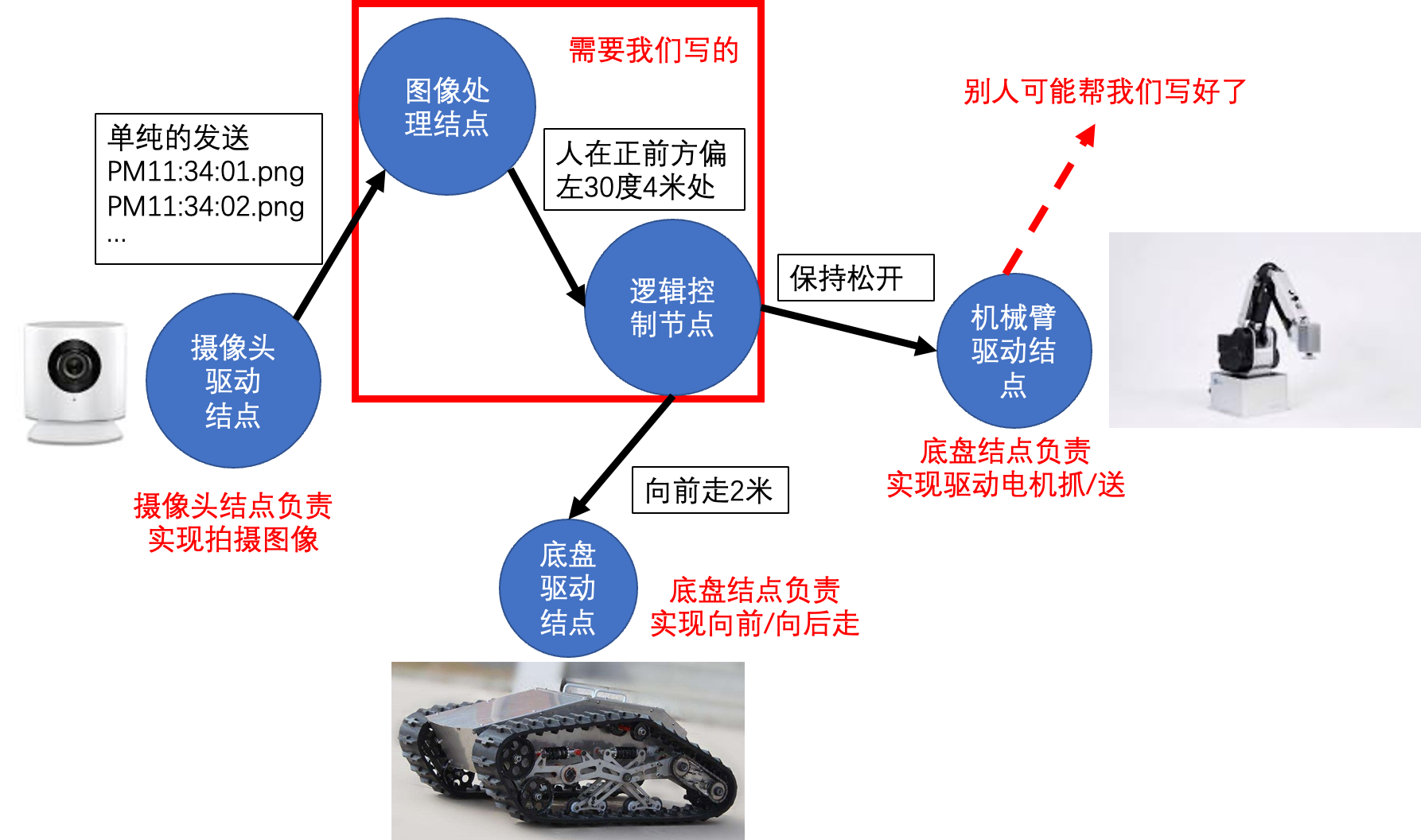
例如下面这个极简的例子:

因此,未来我们是一定需要运行多个进程的,为此我们就一定需要在终端中同时运行多个进程。为此,我们需要一个能够支持多终端或者终端复用的软件。目前有两个解决方案:
TerminationTmux
1.1 Terminator
Terminator本质上是让多个终端合并到一个窗口中,最终效果如下:

1.1.1 安装Terminator
运行下面的命令安装Terminator
sudo apt install terminator
然后安装完了之后默认会修改Ctrl+Alt+T键为打开Terminator
1.1.2 使用Terminator
使用Terminator的时候可以点击右键来在左侧还是右侧创建新的终端,也可以使用快捷键来快速的创建。
下面是快捷键的列表,但是说咯啊黄思华,用不到这么多,只会用到水平分割、垂直分割、移动到上面的终端这几个快捷键
Alt+Up //移动到上面的终端
Alt+Down //移动到下面的终端
Alt+Left //移动到左边的终端
Alt+Right //移动到右边的终端
Ctrl+Shift+O //水平分割终端
Ctrl+Shift+E //垂直分割终端
Ctrl+Shift+Right //在垂直分割的终端中将分割条向右移动
Ctrl+Shift+Left //在垂直分割的终端中将分割条向左移动
Ctrl+Shift+Up //在水平分割的终端中将分割条向上移动
Ctrl+Shift+Down //在水平分割的终端中将分割条向下移动
Ctrl+Shift+S //隐藏/显示滚动条
Ctrl+Shift+F //搜索
Ctrl+Shift+C //复制选中的内容到剪贴板
Ctrl+Shift+V //粘贴剪贴板的内容到此处
Ctrl+Shift+W //关闭当前终端
Ctrl+Shift+Q //退出当前窗口,当前窗口的所有终端都将被关闭
Ctrl+Shift+X //最大化显示当前终端
Ctrl+Shift+Z //最大化显示当前终端并使字体放大
Ctrl+Shift+N or Ctrl+Tab //移动到下一个终端
Ctrl+Shift+P or Ctrl+Shift+Tab //Crtl+Shift+Tab 移动到之前的一个终端
F11 //全屏开关
Ctrl+Shift+T //打开一个新的标签
Ctrl+PageDown //移动到下一个标签
Ctrl+PageUp //移动到上一个标签
Ctrl+Shift+PageDown //将当前标签与其后一个标签交换位置
Ctrl+Shift+PageUp //将当前标签与其前一个标签交换位置
Ctrl+Plus (+) //增大字体
Ctrl+Minus (-) //减小字体
Ctrl+Zero (0) //恢复字体到原始大小
Ctrl+Shift+R //重置终端状态
Ctrl+Shift+G //重置终端状态并clear屏幕
Super+g //绑定所有的终端,以便向一个输入能够输入到所有的终端
Super+Shift+G //解除绑定
Super+t //绑定当前标签的所有终端,向一个终端输入的内容会自动输入到其他终端
Super+Shift+T //解除绑定
Ctrl+Shift+I //打开一个窗口,新窗口与原来的窗口使用同一个进程
Super+i //打开一个新窗口,新窗口与原来的窗口使用不同的进程
1.2 Tmux
使用Tmux的主要原因就是,Terminator比较丑,zsh下使用toplevel 10K + Drcular Color就能够实现我下面这张图的效果,明显是好看了很多。
使用的工具美观了,自然开发的时候心情就会好很多,代码写起来也舒服 :)

和Temernator是多个终端拼接到一个窗口,而Tmux则是一个终端中维护多个输入输出缓冲区,从而模拟多个终端。因此,Tmux中的每一个终端称为一个面板
1.2.1 安装Tmux
使用下面的命令安装Tmux
sudo apt-get install tmux
1.2.2 配置Tmux
刚下载的Tmux其实并不是很好用,需要先配置一下才好用。Tmux的配置文件是~/.tmux.conf
首先打开Tmux的配置文件
vim ~/.tmux.conf
A. 支持鼠标操作
然后添加下面的配置信息
# 支持鼠标调整窗口大小、鼠标点击选择终端等等
# 老版本:
#setw -g mode-mouse on # 支持鼠标选取文本等
#setw -g mouse-resize-pane on # 支持鼠标拖动调整面板的大小(通过拖动面板间的分割线)
#setw -g mouse-select-pane on # 支持鼠标选中并切换面板
#setw -g mouse-select-window on # 支持鼠标选中并切换窗口(通过点击状态栏窗口名称)
# v2.1及以上的版本
set-option -g mouse on
B. 修改前缀快捷键
Tmux中的快捷键是首先需要按下前缀快捷键,然后再按下需要执行的命令键,例如先按下Ctrl + b,然后再按"来水平分割窗口
但是由于Ctrl + b实在是不方便按,因此我们可以添加一个新的不常用的案件作为前缀快捷键,例如`这个键
使用下面的配置添加前缀快捷键
set-option -g prefix2 ` # 设置一个不常用的`键作为指令前缀,按键更快些
C. 设置多面板快捷键
tmux中,使用最多的功能之一就是新增一个面板。水平方向新增面板的指令是 prefix + " ,垂直方向是 prefix + %," 和 %需要两个键同时按下才能完成,加上指令前缀至少需要3~4次按键才能组成一个完整的指令,同时这个两个键也不够醒目和方便,因此我们可以绑定两个更常用的指令 -、|,如下所示:
unbind '"'
bind - splitw -v -c '#{pane_current_path}' # 垂直方向新增面板,默认进入当前目录
unbind %
bind | splitw -h -c '#{pane_current_path}' # 水平方向新增面板,默认进入当前目录
D. 快速面板切换
鼠标支持确实能带来很大的便捷性,特别是对于习惯了鼠标操作的tmux新手,但是由于手离开键盘去操作鼠标,然后再回来操作键盘,就会导致效率低很多。如果能够用键盘来实现在不同的
虽然指令前缀加方向键可以切换面板,但方向键太远,不够快,所以我们可以将面板切换升级为熟悉的h、j、k、l键位。
# 绑定hjkl键为面板切换的上下左右键
bind -r k select-pane -U # 绑定k为↑
bind -r j select-pane -D # 绑定j为↓
bind -r h select-pane -L # 绑定h为←
bind -r l select-pane -R # 绑定l为→
-r表示可重复按键,大概500ms之内,重复的h、j、k、l按键都将有效,完美支持了快速切换的Geek需求。
除了上下左右外, 还有几个快捷指令可以设置。s
bind -r e lastp # 选择最后一个面板
bind -r ^e last # 选择最后一个窗口
bind -r ^u swapp -U # 与前一个面板交换位置
bind -r ^d swapp -D # 与后一个面板交换位置
E. 调整面板
习惯了全键盘操作后,命令的便捷性不言而喻。因此设置一下面板大小调整的指令,配置如下:
# 绑定Ctrl+hjkl键为面板上下左右调整边缘的快捷指令
bind -r ^k resizep -U 10 # 绑定Ctrl+k为往↑调整面板边缘10个单元格
bind -r ^j resizep -D 10 # 绑定Ctrl+j为往↓调整面板边缘10个单元格
bind -r ^h resizep -L 10 # 绑定Ctrl+h为往←调整面板边缘10个单元格
bind -r ^l resizep -R 10 # 绑定Ctrl+l为往→调整面板边缘10个单元格
注意,resizep即resize-pane的别名。
1.2.3 使用Tmux
最后,经过上面的设置后按照下面的方法使用Tmux:
- ` + |:垂直分割
- ` + -:水平分割
2. VSCode
VSCode编辑器作为万能编辑器,连开发操作系统都不在话下,ROS1自然也是能够开发的。我们安装几个插件即可
VSCode的安装就不说了,下面直接说一些需要安装的插件。
2.1 C/C++ Extension Pack
ROS1本身是一个语言弱相关的框架,支持用Python、C++、Java等多种语言去开发。由于我们未来会讲解如何使用C++来开发ROS1,因此我们需要再VSCode中安装支持C++的插件,即C/C++ Extension Pack。
这个Pack里面包含了C++开发的基本插件,因此直接下载即可

然后额外安装一个CMake的补全工具插件,这样C++的开发的插件就配置好了

2.2 Python / Pylance
同样,因为我们后面会讲解如何用Python来开发ROS1,所以还得安装一下Python的插件
首先是Python的基础插件,用于为VSCode添加基础的调试等功能

然后就是Python的语法高亮、语法补全的插件Pylance

2.3 ROS1插件安装
令人惊喜的是,目前微软的VSCode官方也实现了对ROS1的支持,因此我们直接下载、安装微软官方的ROS1插件,以在VSCode中添加对ROS1的支持

3. 测试开发环境:实现一个例程
我们上面就搭建完了ROS1开发环境,接下来我们实现一下Hello World例程来测试一下是否搭建好了VSCode中的开发环境。
注意,我们下面的目的是为了测试是否搭建好了开发环境,而不是介绍如何进行开发,因此我们用到的命令我们不会进行解释,我们下一节会专门的进行介绍,所以这里只会给出命令
3.1 创建工作空间
运行下面的命令,来创建一个ROS1工作空间
mkdir -p xxx_ws/src(必须得有 src)
cd xxx_ws
catkin_make
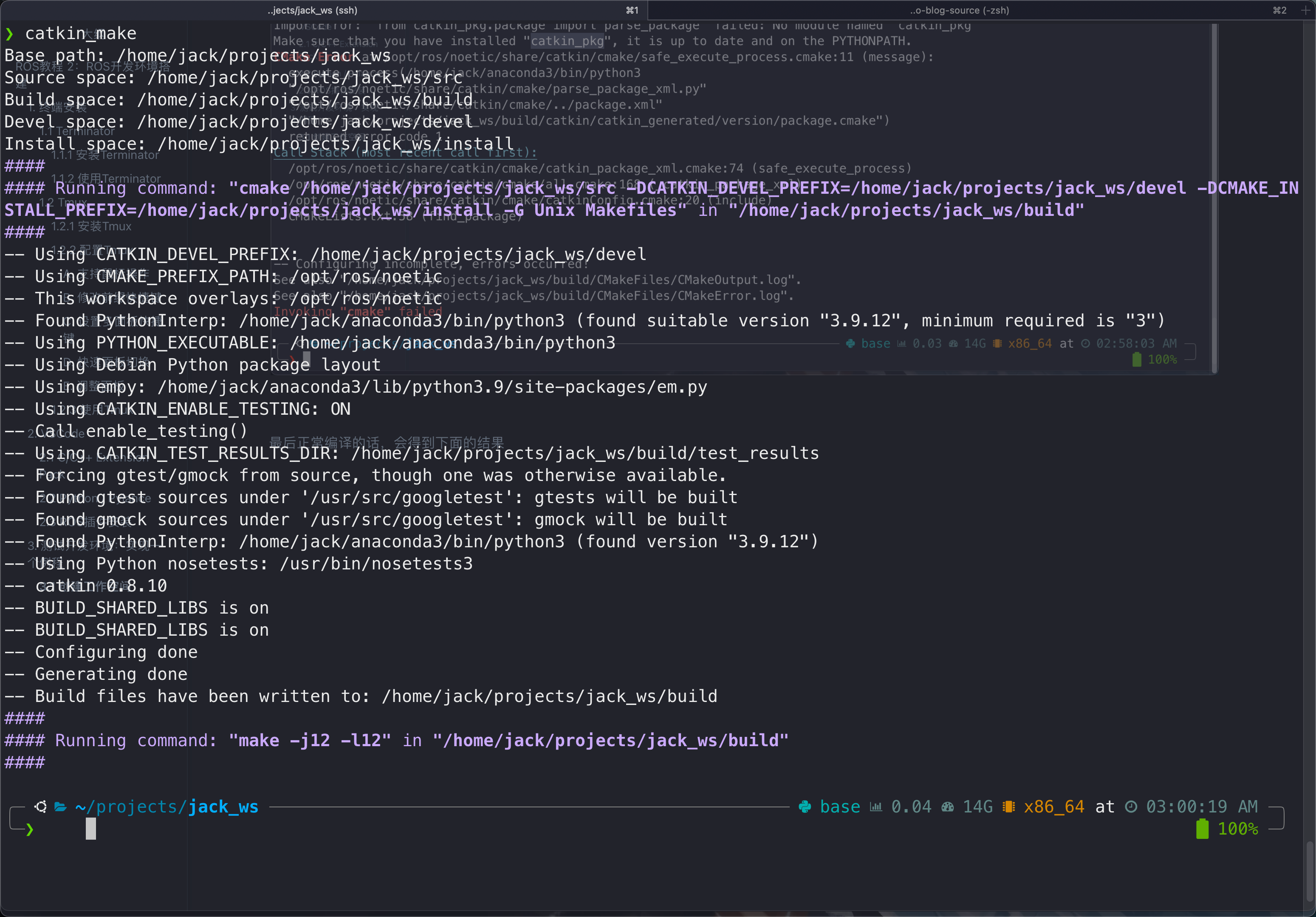
如果编译的时候遇到下面的报错,则安装一下empy即可
python -m pip install empy

如果遇到下述错误,则是没有catkin_pkg的Python库,同样运行下面的命令安装一下即可
python -m pip install catkin_pkg

最后正常编译的话,会得到下面的结果

3.2 VSCode配置项目
编译好工作空间之后,首先用VSCode打开工作空间:
cd <path-to-workspace>/xxx_ws
code ./
A. 设置CMakeLists.txt位置
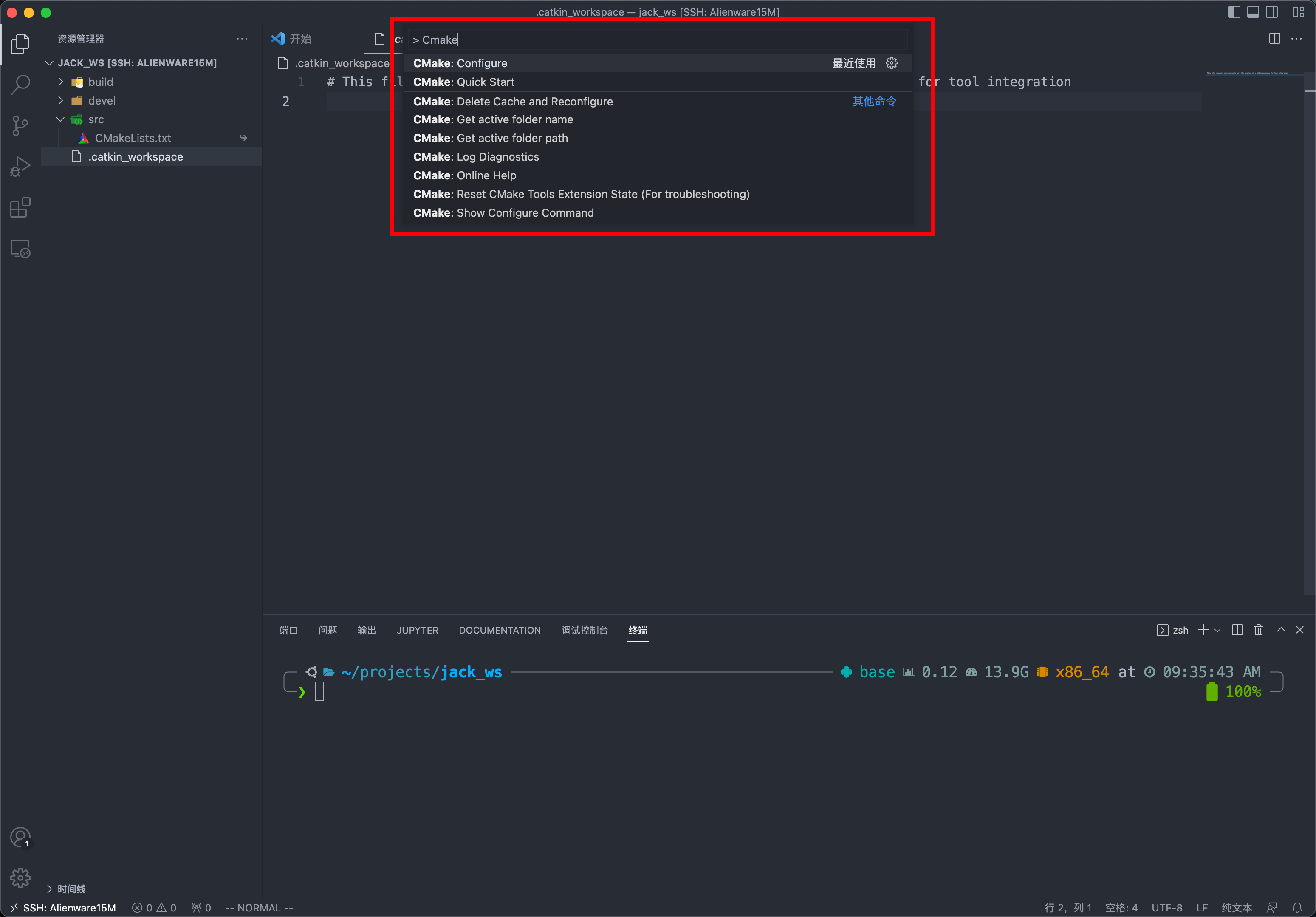
然后按下Ctrl + P,输入> CMake,然后选择CMake: Configure这一项来配置CMake工程

不过因为ROS1工作空间的CMakeLists.txt不是放在根目录下的,所以一开始配置的时候会显示找不到CMakeLists.txt,此时我们点击Locate然后手动选择路径


最后,配置成功后就会在当前的工作空间下新建一个.vscode目录,这个目录就是VSCode对当前项目的配置,未来VSCode的一些设置就会放在这个目录中。不过目前就只有cmake.sourceDirectory这一个配置

B. 配置catkin_make: build任务
什么是catkin_make放到下一章再讲,不过这里可以简单的说的就是catkin_make是ROS1的编译工具,所以我们配置一下catkin_make的配置。
因为我们前面已经安装过了ROS1插件,所以这里先按快捷键Ctrl + Shift + B来呼出build界面,然后选择ROS1插件提供的catkin_make的build选项
这里直接选catkin_make: build这个选项。注意,这里不是点击catkin_make: build,而是点击边上的齿轮,即配置任务。如果直接点击的话,就是直接运行catkin_make: build的相关任务了,我们这是是对其进行配置

点击之后,就会生成tasks.json,同时tasks.json自动的创建了一个catkin_make的任务。而tasks.json和launch.json其实就是VSCode为了统一不同语言、不同框架的调试所创建的工具。关于具体怎么写,可以参考我之前的文章:VSCode调试C/C++项目:配置tasks.json和launch.json

默认生成的catkin_make的任务其实够用了,不过我们其实可以完善一下,这里我就贴出来完善之后我自己用的任务
{
"version": "2.0.0",
"tasks": [
// catkin_make生成可执行文件的任务
{
"label": "catkin_make: build", // 当前任务的名字
"type": "catkin_make", // 当前任务的类型,即调用catkin_make进行编译
"args": [ // 传入编译工具的参数
"--directory",
"/home/jack/projects/jack_ws",
"-DCMAKE_BUILD_TYPE=RelWithDebInfo"
],
"problemMatcher": [ // 编译时语法检查的工具
"$catkin-gcc"
],
"group": "build", // 当前任务所属的调用组
},
// catkin_make debug的任务
{
"label": "catkin_make: debug", // 当前任务的名字
"type": "shell", // 当前任务的类型,即执行Shell命令
"command": "catkin_make", // 要执行的命令
"args": [ // 传给命令的参数
],
"group": { // 当前任务所属的调用组
"kind": "build",
"isDefault": true // 将当前任务设置为属于build组任务中默认调用的任务
},
"presentation": { // 运行当前任务时候打开输出信息
"echo": true,
"reveal": "always",
"focus": false,
"panel": "shared",
"showReuseMessage": true,
"clear": false
},
"problemMatcher": "$catkin-gcc" // 编译时语法检查的工具
}
]
}
3.3 创建功能包
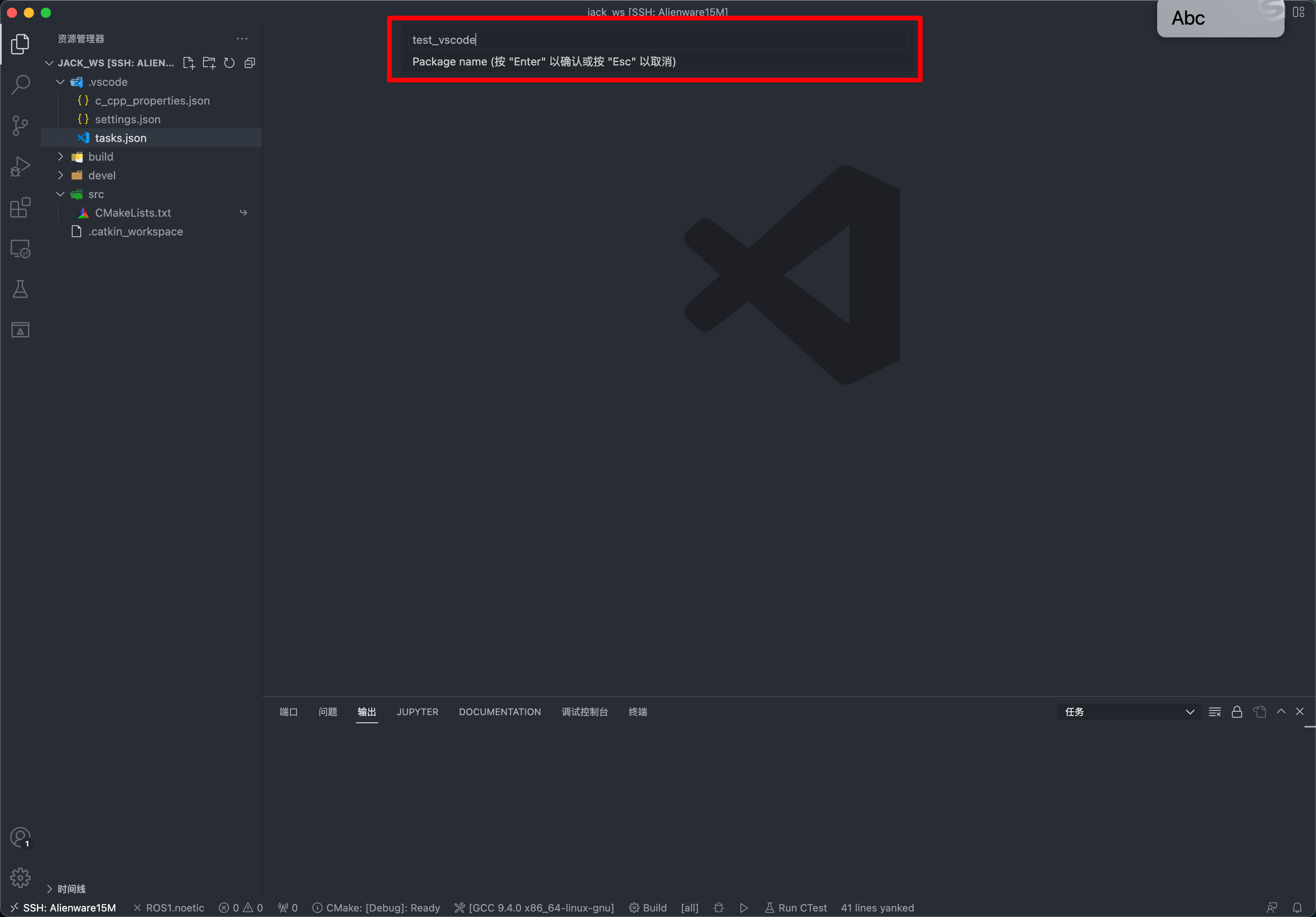
这里为了方便直接对src目录右键,点击Create Catkin Package创建功能包,然后输入功能包名字,这里就是test_vscode


接下来添加功能包的依赖,这里因为是测试,所以就添加roscpp、rospy和std_msgs三个依赖
roscpp rospy std_msgs

创建完了之后,就会在当前src目录下添加一个名为test_vscode的功能包

因为我们上面已经在tasks.json中把catkin_make: debug这个任务设置为了build任务组中默认运行的任务,并且现在已经有了一个功能包,所以现在我们再按下快捷键Ctrl + Shift + B就会开始编译功能包

3.4 C++测试
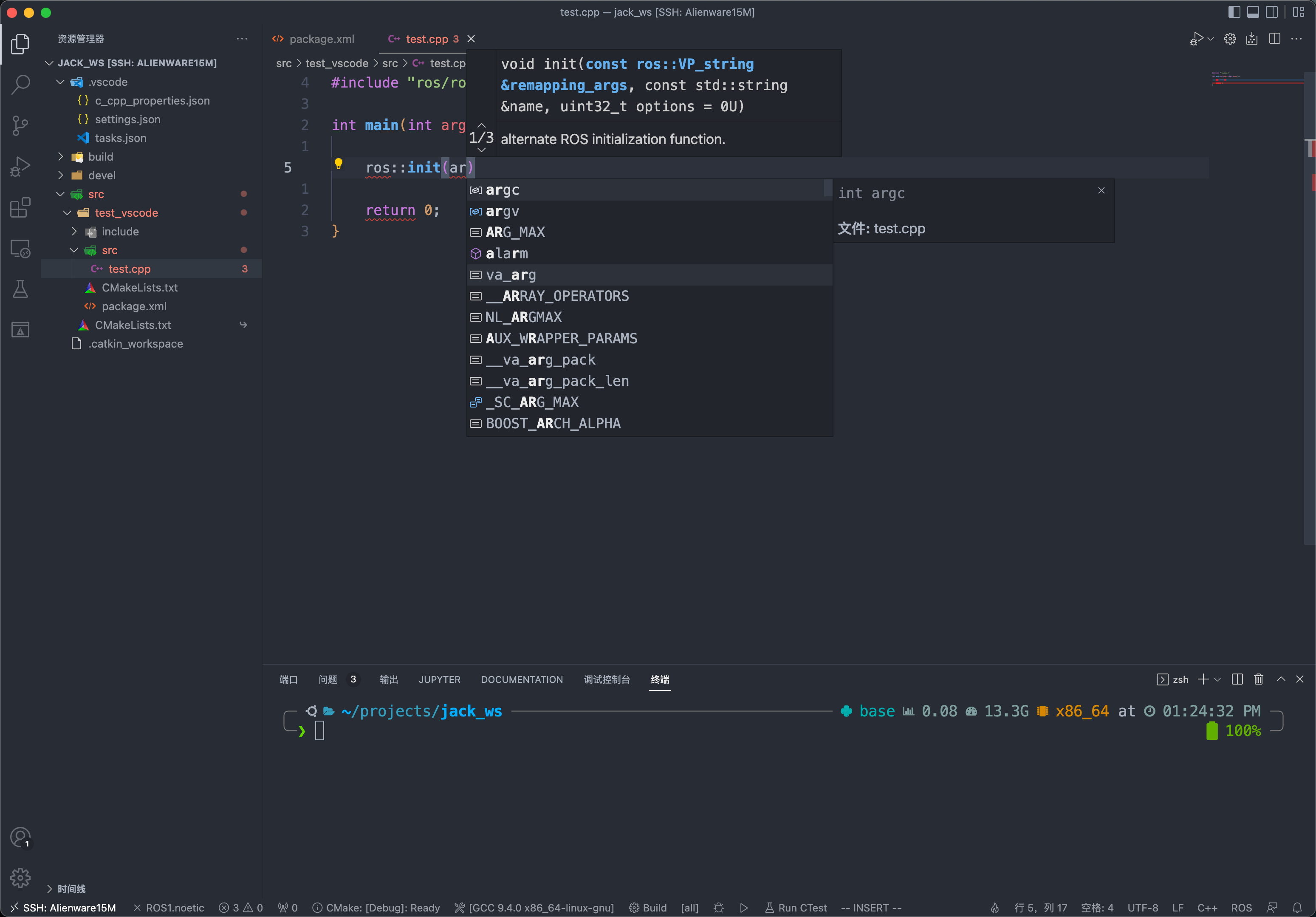
接下来我们在test_vscode的功能包的src文件夹下创建一个test.cpp,测试一下代码补全什么的是否正常工作
// test.cpp
#include "ROS1/ROS1.h"
int main(int argc, char *argv[]){
ROS1::init(argc, argv, "test");
ROS_INFO("ROS1 TEST");
return 0;
}
可以看到,在编辑的时候补全已经出来了,所以C++的ROS1开发环境已经搭建成功


3.5 Python测试
上面C++的开发环境已经成功了,接下来测试一下Python的开发环境
在test_vscode功能包目录下创建scripts目录,然后在其中创建test.py
# test.py
import rospy
if __name__ == "__main__":
rospy.init_node("Hello_Vscode_p") # 2.初始化 ROS1 节点
rospy.loginfo("Hello VScode, 我是 Python ....") #3.日志输出 HelloWorld
可以看到,在编辑的时候补全已经出来了,所以Python的ROS1开发环境已经搭建成功