hexo matery主题代码高亮失效
每次在新的设备上从Github上下载了博客的源代码之后,代码高亮总是会失效。在网上搜索之后,绝大部分文章讲的都是Hexo原来的高亮插件不好用,要使用hexo-prism-plugin来进行代码高亮的渲染。
可是关键问题是已经使用了prism插件的基础上,代码高亮依旧失效。这个问题特别不好查,每次查都要查好久,这次换了mac,然后又因为距离上次新部署博客已经过来很久很久,已经忘了怎么解决的这个问题了,结果这次花了两个小时查这个问题。
所以就决定还是把这个问题记录在自己的博客上,方便未来查找。
1. 问题的原因
其实单纯的prism插件是能够渲染代码高亮的,问题的关键在于渲染数学公式的kramed和prism插件冲突了。
因为karmed插件会首先处理Markdown文章,然后再是prism插件进行处理。
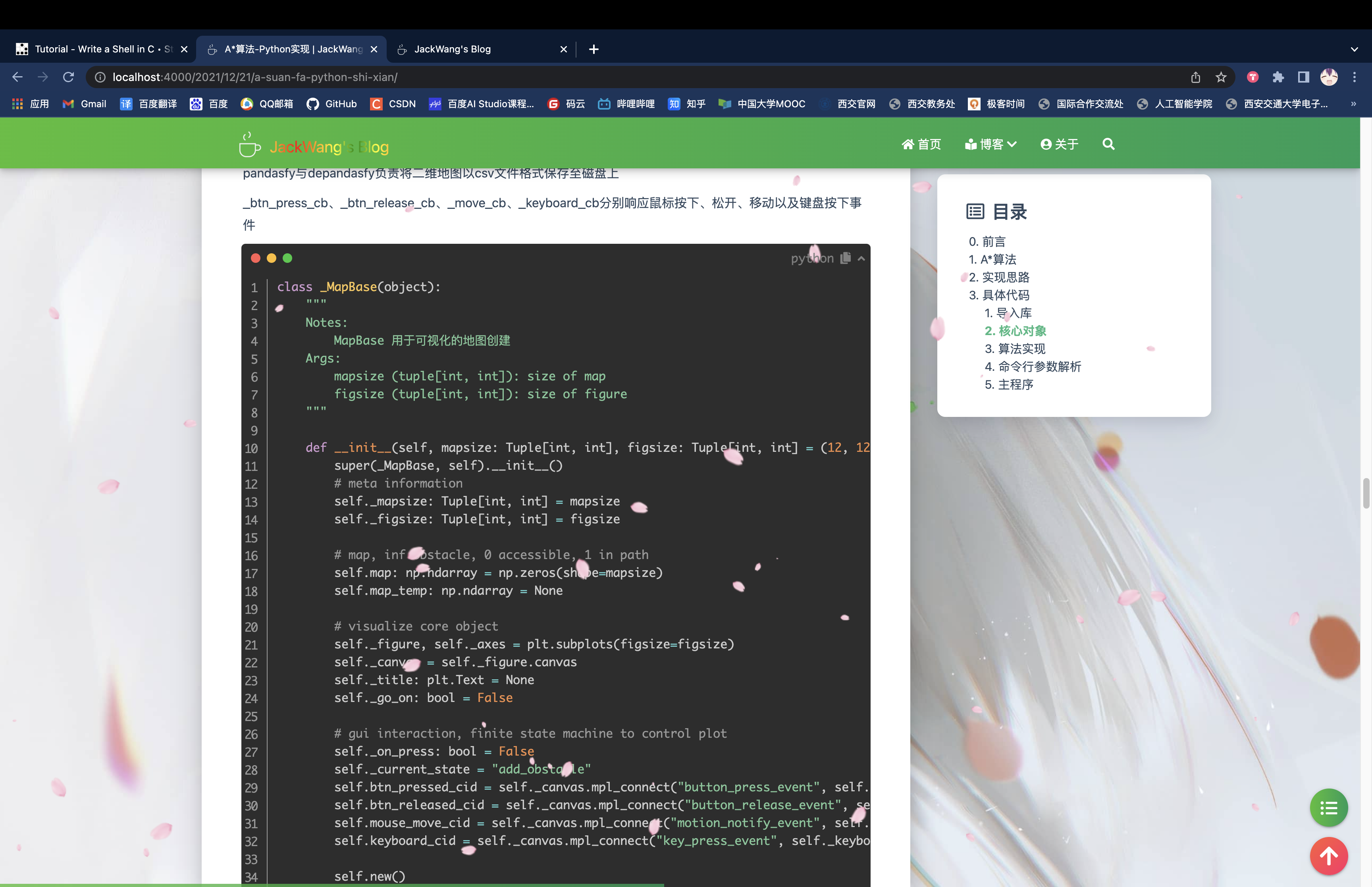
而karmed插件在处理的时候会给所有的代码框的语言前面加上lang,所以就导致我们原来写的诸如python,c++之类的语言在prism处理的时候就变成了lang-python,lang-c++。那么自然prism插件就不会进行高亮渲染了。
从上面的图其实也能够看出来这一点,python被换成lang-python了

2. 解决办法
明白了出问题的原因,自然就很好解决了。
因为文章的源代码先被karmed处理的,所以直接修改karmed的代码就行了。
具体来说修改node_modules/kramed/lib/renderer.js
cd 你的博客目录
vim node_modules/kramed/lib/renderer.js
然后修改变量defaultOption,把其中的langPrefix的值从'lang-'换成''

保存之后重新生成,问题解决