
基于hexo的个人技术博客搭建 —— 基于GitHub的多设备Hexo博编写
终于,经过了千辛万苦,我们成功的搭建起来了我们博客网站的远程仓库、本地编写环境。我们可以愉快的开始写作的任务了。
然而目前依旧存在一个重要的问题,这个问题严重的影响了我们的写作,具体来说就是多设备上的Hexo博客管理。而之所以会出现这个问题,其实是和Hexo网站的运行原理是息息相关的,因此本文就将介绍如何在多设备上进行Hexo博客网站的管理。
1. Hexo博客网站的运行原理
在前面介绍过,hexo博客网站其实就是一个文件夹,这个文件夹下包含我们写的文章的MarkDown源文件、网站的配置文件、根据MarkDown生成HTML网页的库、生成的静态网页……

而Hexo的运行原理,或者说工作流程是这样的:
1. 编写MarkDown源文件
首先我们编写博客文章的MarkDown源文件,所有的MarkDown源文件会放在
source文件夹下。更详细的解释如下:根据博客文章具体的类型不同(草稿Draft还是正式发布的文章Post),将会放在
source文件夹下不同的位置(对应source/_drafts和source/_posts)。此外,博客网站除了博客文章的页面以外,还会存在一些非博客文章页面,例如我的博客的
关于页面。针对这些非博客文章的页面,Hexo也是利用MarkDown来管理的
因此,最终在
source文件夹下存在博客文章MarkDown,而我们的博客文章MarkDown就会放在source/_drafts和source/_posts两个文件夹下
2. 生成静态网页
在我们写好了文章的MarkDown源文件之后,利用hexo gen生成网站的静态网页,生成的静态网页就会放在
public文件夹下。具体来说:Hexo首先会利用MarkDown引擎来解析我们在
source文件夹下的所有的MarkDown源文件然后Hexo会利用主题的HTML模板来生成对应的网页,例如我用的是
matery主题,那么Hexo就会利用matery主题中的HTML模板来生成博客文章页面。生成完所有的页面后,Hexo会把所有的网页放在
public文件夹下。而public文件夹下的所有网页就是我们看到的博客网站。例如我们利用浏览器打开public/index.html就可以看到网站的首页。只不过由于路径的问题,一些JavaSacript插件没有加载,所以看起来不太对劲。
3. 运行/部署/托管网站
生成完所有的网页之后,通过hexo server运行网站或者通过hexo deploy部署网站。这两种方式对应着两种不同的网站的运行方式
hexo server运行网站其实就是在本地解析、渲染
public文件夹中的网页,然后暴露到本机的4000端口上去。这样的话我们如果在具有公网IP的服务器上运行Hexo,别人就可以通过公网IP:4000端口访问到我们的网站。在此基础上,我们如果购买了域名xxx.xxx.xxx并且进行了域名解析,别人就可以以xxx.xxx.xxx:4000的形式访问我们的网站。hexo deploy则将会把
public文件夹上传到GitHub的用户名.github.io仓库中。GitHub的Pages功能允许每一个用户创建一个名为用户名.github.io的仓库。用户在这个仓库上传静态的HTML网页,GitHub在用户名.github.io仓库中如果发现了index.html的文件,那么别人如果访问http://用户名.github.com,GitHub就会将index.html作为网站的首页显示出去,别人在index.html中点击按钮跳转,GitHub同样就会把对应的网页显示出去。
对于我们个人来说,低成本的网站搭建方案当然就是把博客部署到GitHub上去。因为把网站托管到GitHub上,用户访问网站看到的网页都是GitHub帮我们展示的。自然而然,GitHub就会帮助我们防御诸如DDos之类的网站攻击。
如果要使用第一种方式,在有公网IP的服务器上部署博客网站的话,首先购买有公网IP的服务器就不便宜,其次还需要自己设置防火墙、进行网站攻击的防御等等。
因为我们是为了建立个人博客网站,所以自然而然就会选择把网站部署到GitHub上去,省时省力省钱。关于如何把Hexo网站部署到GitHub上去,这样的文章一查一大把,我这里就不展开了,因为本文的目的不是介绍如何把Hexo博客网站托管到GitHub上去,自行查阅即可(当然不排除以后会写一篇文章来专门讲解,这里先挖个坑吧)。
2. 基于GitHub的多设备Hexo博客书写
前面铺垫了这么多,终于开始进入本文的主题了~
经过前面的介绍,你应该已经明白了Hexo博客的运行原理了。下面我们就来介绍多设备Hexo博客网站管理的原理以及方法。
因为我们经常会遇到的一个场景就是:我们想在不同的设备上写博客,所以我们就需要对Hexo博客网站进行多设备管理,即在不同的设备上进行博客的管理。而前面介绍了,Hexo博客网站的本质,其实就是一个包含了网站静态网页、博客源代码和必要博客框架在内的文件夹(或者说项目文件夹,其实都没啥问题)。因此我们Hexo博客网站进行多设备管理,其实就是要对这个文件夹进行管理。
我们如果想要在多个设备上编写博客、发布博客,就意味着我们需要在多个不同的设备上同步我们的博客项目。因此,我们首先需要了解一下Hexo博客文件夹的组成。
1. Hexo博客文件夹的组成
对于我们进行Hexo博客管理来说,我们只关注几个重要的、对我们有意义的文件/文件夹即可。

具体来说,一些需要注意的文件如下:
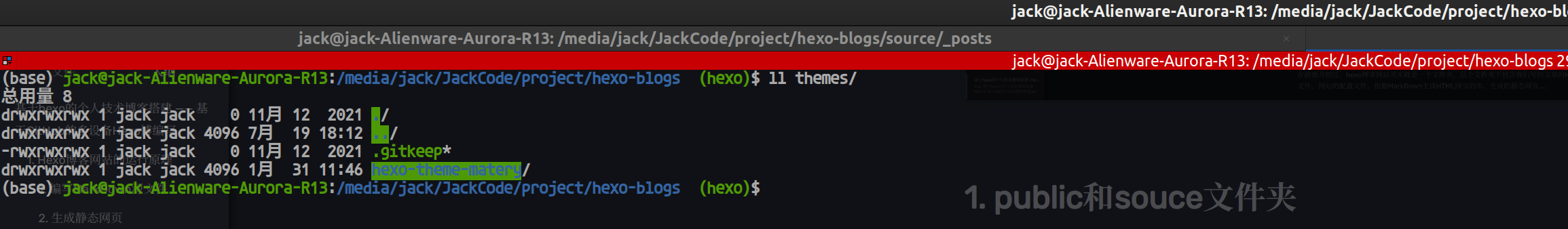
public和souce文件夹:前面介绍过,这两个文件夹主要装的就是网站博客的源代码和生成的网站的静态网页
ssl文件:ssl文件夹主要存放了网站的ssl证书,这样对读者来说就可以以
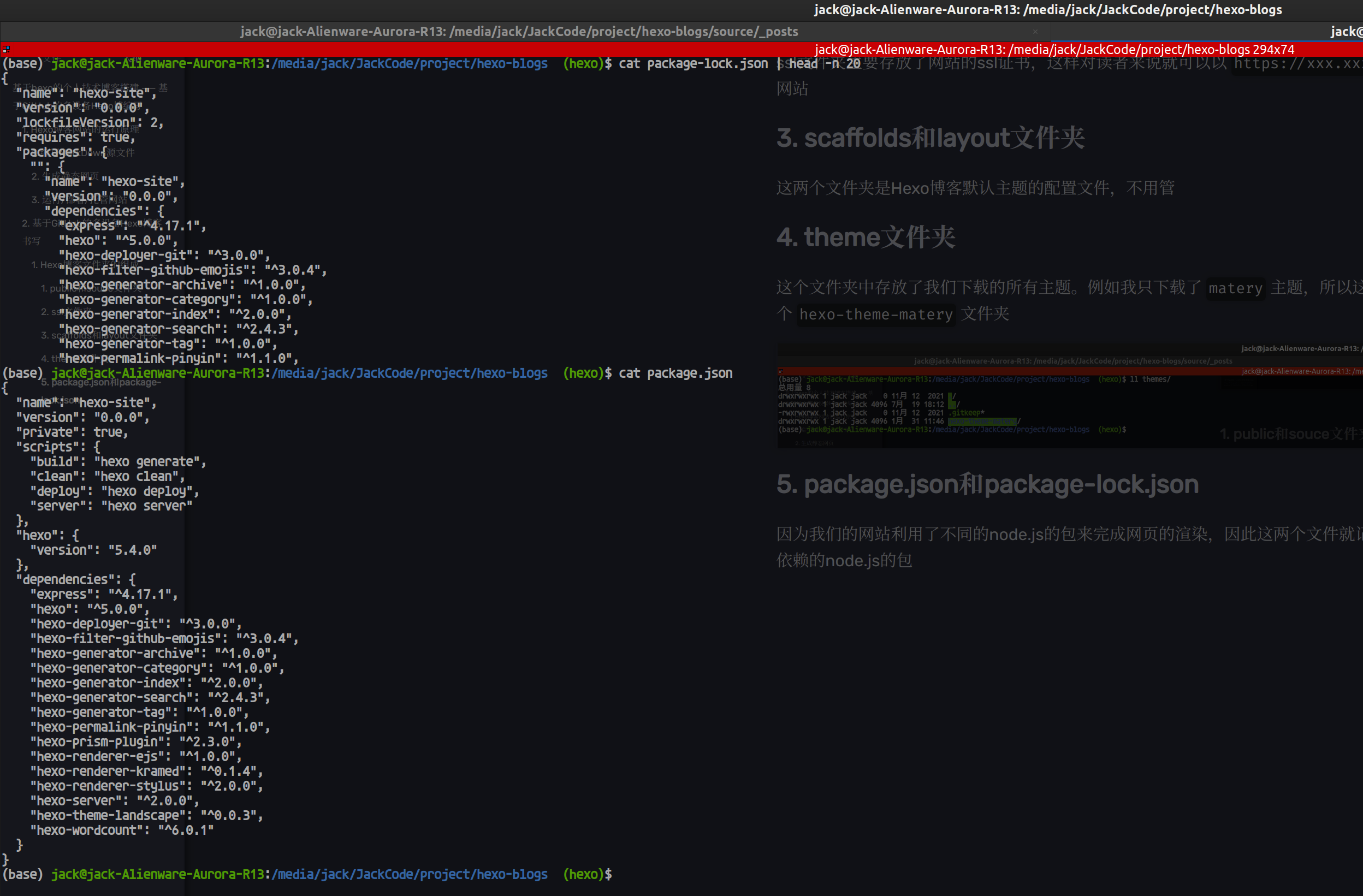
https://xxx.xxx.xxx的形式访问网站scaffolds和layout文件夹:这两个文件夹是Hexo博客默认主题的配置文件,不用管
node_module文件夹:因为我们的网站利用了不同的node.js的包来完成网页的渲染,所以这个文件夹下就放了网站依赖的node.js的包

theme文件夹:这个文件夹中存放了我们下载的所有主题。例如我只下载了
matery主题,所以这个文件夹下只有一个hexo-theme-matery文件夹
package.json和package-lock.json:因为我们的网站利用了不同的node.js的包来完成网页的渲染,因此这两个文件就记录了我们的网站依赖的node.js的包

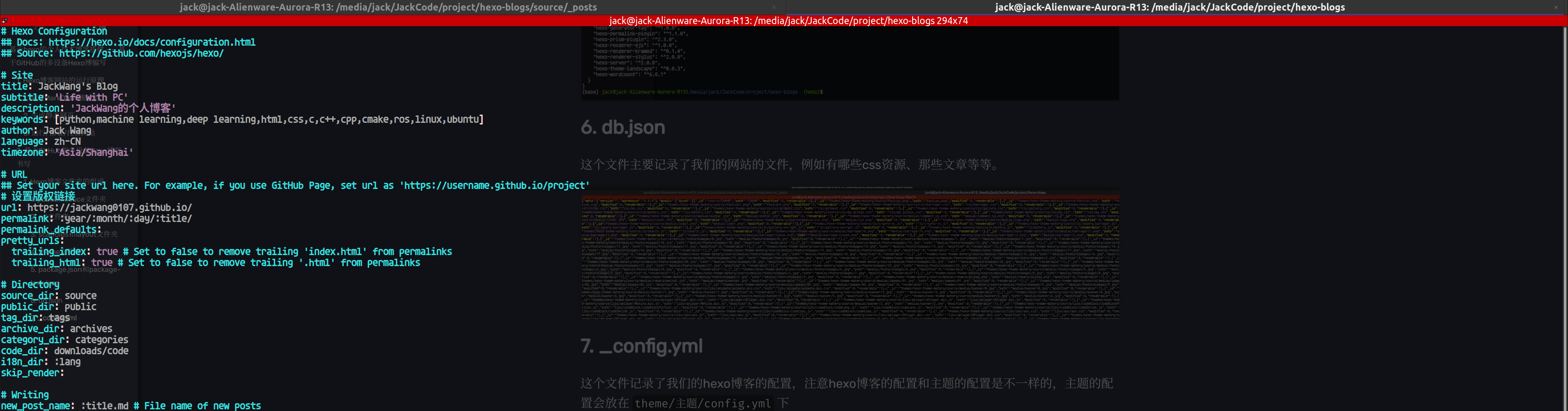
db.json:这个文件主要记录了我们的网站的文件,例如有哪些css资源、那些文章等等。

_config.yml:这个文件记录了我们的hexo博客的配置,注意hexo博客的配置和主题的配置是不一样的,主题的配置会放在
theme/主题/config.yml下。当然有的主题也会放在根目录下,比如我这里的_config.landscape.yml保存的就是默认的landscape主题的配置文件。
2. 管理原理
我们如果想要在多个设备上编写博客、发布博客,就意味着我们需要在多个设备上具有相同的Hexo博客的环境,因此,我们其实只需要把一些关键的文件在不同的设备上同步,就可以在多个不同的设备上搭建出相同的Hexo博客网站。接着我们就可以愉快的开始写博客了。
经过上面的介绍,其实我们也明白了那些文件是需要同步的,具体来说我们要同步的文件一定有:
- 说明网站以来的node.js包的package相关文件
- 博客的MarkDown源代码在source文件夹
而我们不需要的同步的文件夹有:
- node.js的包,即
node_modules,新设备上重新下载即可 - 网站的静态网页文件,即
public,新设备上重新生成即可 - 部署到github上的中间文件,即
.deploy_xxx
而说到多个设备上同步不同的文件,最好用的工具自然而然就是git了,所以同样,我们利用git和GitHub来管理博客网站,并且在多个设备上进行同步。
3. 多设备管理Hexo博客
下面就介绍具体的步骤
1. 创建新的分支
hexo博客网站的静态网页是放在用户名.github.io仓库的master分支下的,因此我们这里创建一个新的分支,不新建仓库,而后将博客所有需要同步的文件放在新的分支中。
但要注意,如果源代码中有私密信息,就不适合这样管理了,因为发布到用户名.github.io仓库要求是public的,这样别人才能看到你的网页,因此用户名.github.io仓库中的信息是可以完全公开访问,如果有诸如密码之类的信息就还是不要这样管理了,新开一个private的仓库存放就行。
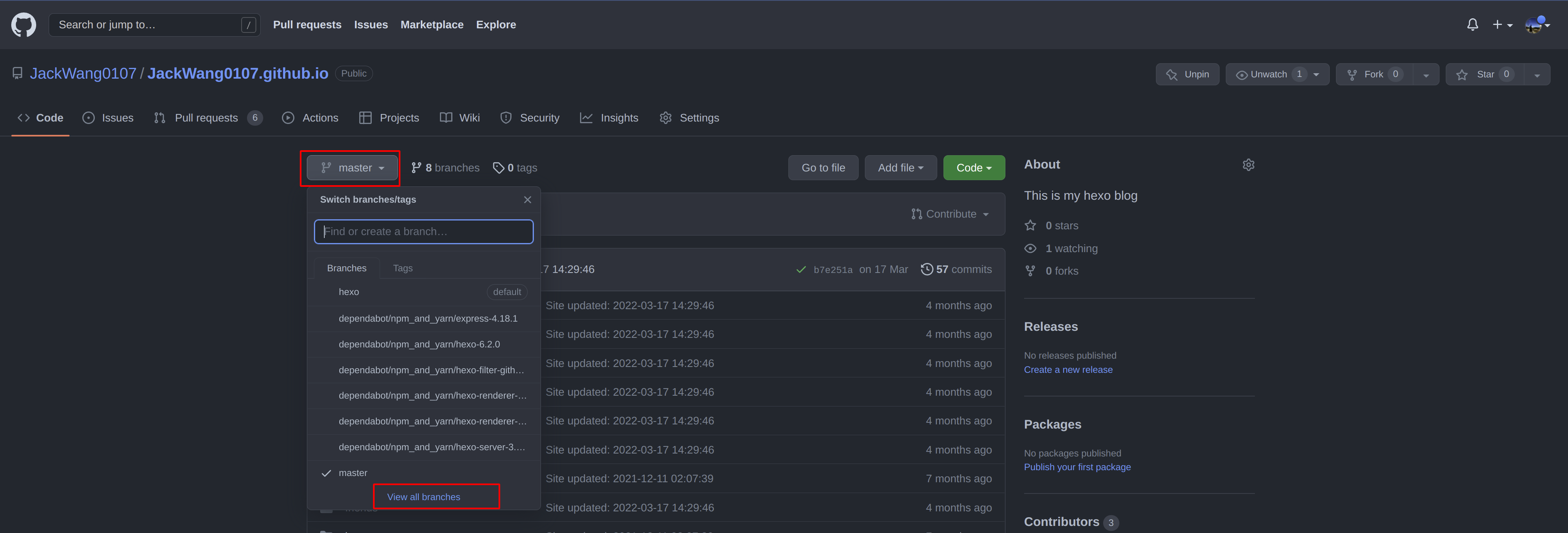
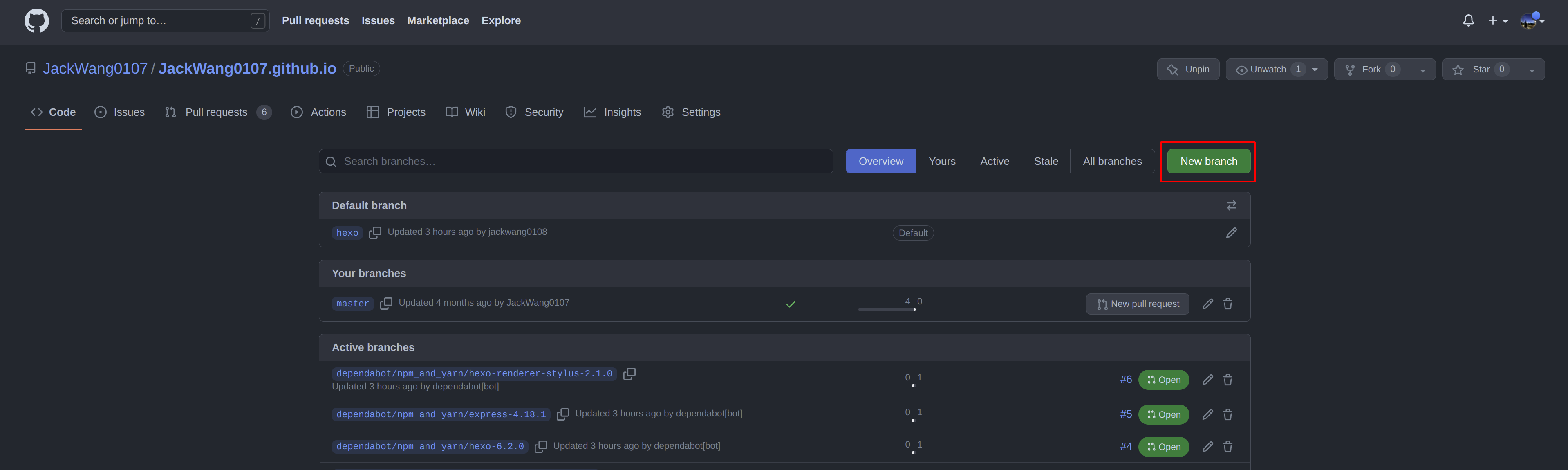
这里使用创建新分支的方式来管理,所以首先在Github网页的仓库上创建新的分支,如下图

然后新建一个名为hexo的分支,我这里是已经创建之后的样子

2. 设置新分支为默认分支
设置为默认分支主要是为了在其他设备上clone方便,其实设置不设置问题不大
要设置的话先点击setting

然后在branch下选择新的分支

3. 拉取分支到本地并添加所有需要保存的文件
在本地Hexo项目文件夹下运行
git remote add github https://github.com/JackWang0107/JackWang0107.github.io.git
git pull github hexo
git checkout hexo
这样就把hexo分支拉取过来了并且切换到这个分支了
我们接下来新建一个.gitignore文件忽略所有不需要同步的文件
vim .gitignore
内容如下
.DS_Store
Thumbs.db
db.json
*.log
node_modules/
public/
.deploy*/
4. 删除静态网页文件并添加所有需要保存的文件
因为我们的hexo分支是从master分支中创建出来的,而master分支中保存了网站的静态网页,这些文件我们显然是不需要的,因此先删除这些文件。
git rm -r 2021 2022 about archives categories contact css friends js libs medias page tags test 404.html CNAME favicon.png favicon.svg favicon1.png index.html search.xml
然后添加博客网站的所有需要同步的文件
git add .
git commit -a --message="sync the website"
5. 推送到GitHub
接下来,我们把新的分支推送到Github上即可,不过需要注意的是,由于hexo分支是在github上新建的,因此拉取到本地的时候这个分支和远程分支之间没有历史关系,推送的时候需要加上允许无历史关系的推送这个参数
git push github hexo --allow-unrelated-histories
6. 新设备上同步博客
接下来我们在新的设备上同步博客
在新的设备上,首先克隆项目
git clone 项目链接
git checkout hexo
然后安装hexo以及依赖的其他node.js包
npm install hexo-cli -g
npm install
然后就在新的设备上愉快的开始编写博客了。
最后,需要注意的就是有一些博客的主题是需要配置的,这样的话就需要额外把该主题的配置文件添加进来,具体的步骤和前面一样,这里就不赘述了。



