本文是XJTU计算机视觉2022 Spring 第二节课的笔记,对数字图像的定义、常见的图像的数据类型、图像的基本属性等内容进行了讲解。

XJTU计算机视觉2022-Spring-2: 数字图像基础
上节课我们说道,本课程的全称计算机视觉与模式识别其实包含了两个部分:计算机视觉与模式识别。其中计算机视觉是我们研究的对象,而模式识别是我们用于研究计算机视觉的工具。
而对于计算机视觉来说,研究其的第一步就是研究如何在计算机中表示视觉。视觉信息最重要的一种表示(representation)就是图像,因此本节课就将讲解图像在图像在计算机中的表示,即数字图像

不过由于我所写的是笔记,而非课程的PPT的复制粘贴,因此我将有选择性的介绍一些内容。
1. 数字图像的定义
我们首先看一个图像的例子。当我们把一个图像方法很多倍之后,就会看到一个个灰色的小方块

其实图像在计算机中就是由一个又一个的像素块所组成的,这些像素块以栅格的形式组织。
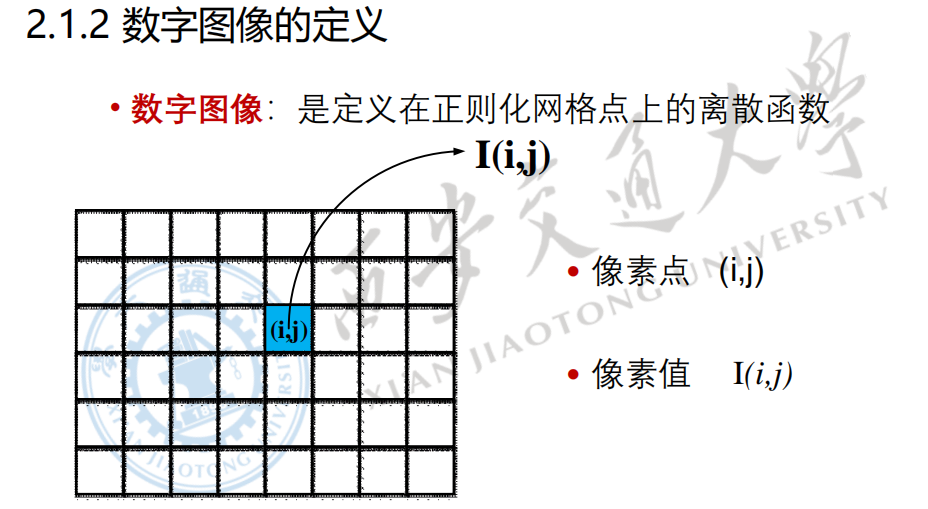
因此,数字图像的定义如下:
- 数字图像是二维图像用有限数字数值像素的表示
- 或者说,数字图像是定义在正则化网格点上的离散函数。其中函数以网格坐标$(i,j)$为输入,函数值$I(i,j)$为网格中该位置的像素值。根据图像的色彩系统的不同,函数值为一个标量(灰色图像的灰度色彩系统),或者为一个向量(彩色图像的RGB、HSV等色彩系统)。
此外,数字图像简称为图像,后面我们将混用数字图像和图像。

维基百科上对数字图像(Digital Image)的介绍如下
数字图像,是二维图像用有限数字数值像素的表示。
通常,像素在计算机中保存为二维整数数组的光栅图像,这些值经常用压缩格式进行传输和储存。
数字图像可以许多不同的输入设备和技术生成,例如数字相机、扫描仪、坐标测量机、seismographic profiling、airborne radar等等,也可以从任意的非图像数据合成得到,例如数学函数或者三维几何模型,三维几何模型是计算机图形学的一个主要分支。数字图像处理领域就是研究它们的变换算法。
通俗的来说:
- 计算机视觉是一门研究如何使机器“看”的科学
- 更进一步的说,就是是指用摄影机和电脑代替人眼,完成
- 对目标进行识别、跟踪和测量
- 并进一步做图形处理
- 使电脑处理成为更适合人眼观察或传送给仪器检测的图像
2. 常见图像数据类型
上面我们说图像是定义在正则化网格点上的离散函数。那么根据函数的输入输出不同(其实输入都是一样的,即网格点的坐标$(i,j)$,主要是输出不同),图像有不同的类型。
下面就将介绍下常见的图像(这种数据)的种类。
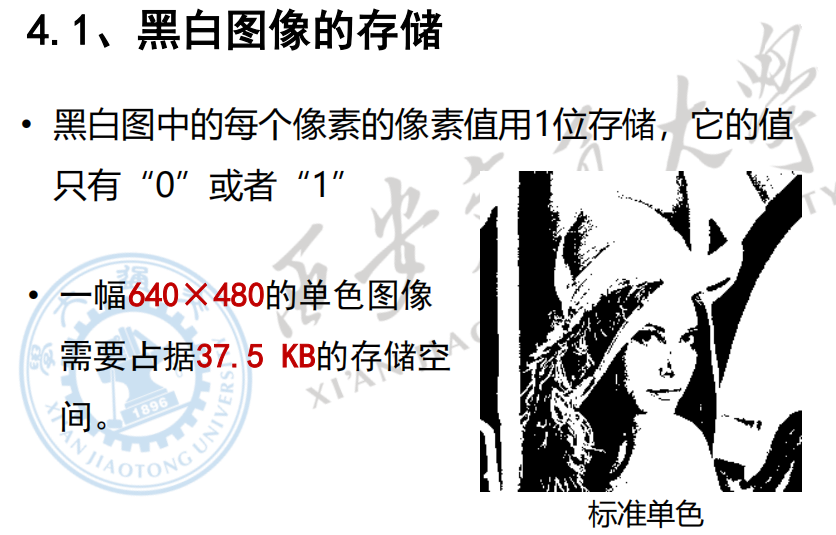
2.1 一位图像:黑白图
一位图像即指图像的每个像素用一个比特数值来表示,那么一位图像只能表示两种颜色
- 1 表示白
- 0 表示黑

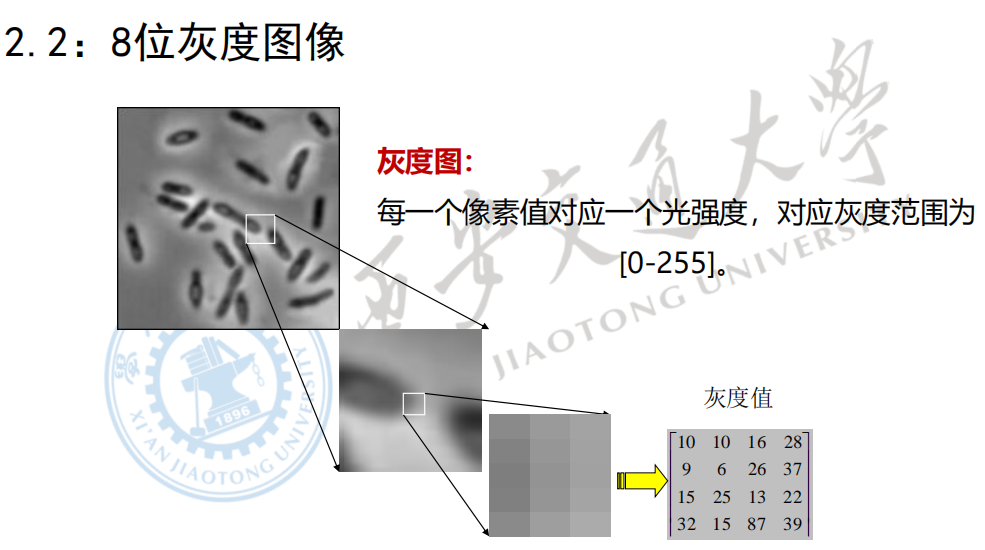
2.2 八位图像:灰度图
八位图像中每一个像素的值都是用一个八位的二进制数字来表示,因此能够表示从0-255种色彩。在实践中一般用这8位二进制数字来表示光强,0为最暗,255为最亮。中间的值表示从黑色到百色的过度,因此就是灰色,所以八位图像称为灰度图

2.3 二十四位图像:(真)彩色图
二十四位图像中每一个像素的值都是用一个二十四位的二进制数字来表示。这个二十四位数字由三个八位二进制数字组成,分别表示红绿蓝三种颜色的光的强度。
而红绿蓝三种颜色的光按照不同的强度混合,在人眼看来就是不同的颜色的光。此外由于二十四位的二进制数字分别表示三种颜色,因此一个位置上的像素值其实也可以表示成一个向量,即$(V{red},V{green},V_{blue})$

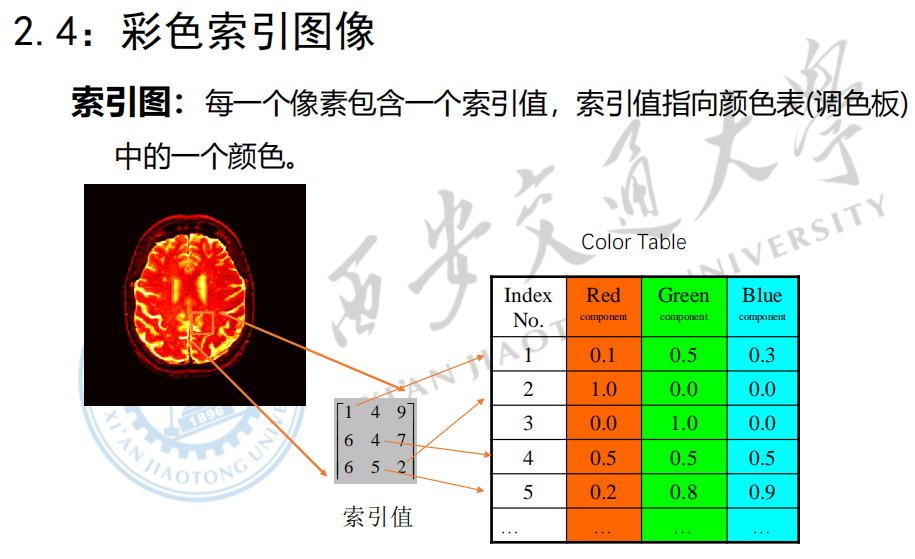
2.4 伪彩色:彩色索引图像
我们上面说到,真彩色图能够表示$2^{24}$,大概是百万以上种颜色。虽然能够表示的颜色非常多,但是人眼不一定能够分辨出来这些颜色。此外,每个像素用24位,即3个字节表示的话,那么一张图像512高,512宽的图像,就非常占用存储空间了(不考虑现有的一些图像压缩方法)。
为了节省空间,有另外一种彩色的表示方式,就是提前设定好一个lookup table,这个表中提前设定好了一些颜色,而在图像中的像素值只需要表示色彩查询表中的位置即可。

而在很多的软件中,都会有伪彩色的色彩盘/查色表的概念

3. 图像的基本属性
上面我们介绍了常见的图像数据类型,接下来将讲解图像的基本属性
3.1 图像的三个基本属性
所谓属性,指的是事物共同的性质和特点。例如,一个对象的颜色和形式,人的能力,身份,以及社会的基础关系等等。属性是用在许多领域的术语。(来自维基百科)
因此,图像作为一种真实存在的事物,也是具有特定的属性的。图像的一些基本属性如下:

此外,图像虽然具有分辨率这个属性,但是我们在说到图像分辨率的时候因为图像的分辨率与显示器的显示分辨率和人眼分辨率是息息相关的,因此我们不能仅仅只介绍图像分辨率。所以下面在讲解
下面就将详细的介绍图像的这些属性
3.2 分辨率
上面说到,分辨率包括:
- 图像分辨率
- 显示分辨率
- 人眼分辨率
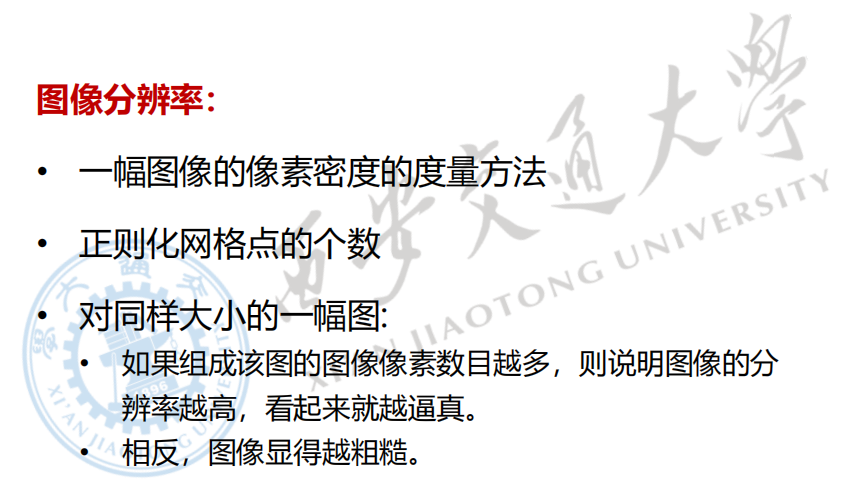
1. 图像分辨率
图像分辨率指的是一个图像的正则化网格点的数量。

通常有两种方式衡量图像的分辨率:
用表示一张图像的像素矩阵长宽来衡量,一般说的$512\times512$、$64\times64$就是这个意思

另外一种方法就是根据每英寸图像内有多少个像素点,则此时图像分辨率的单位为PPI(Pixels Per Inch),通常叫做像素每英寸。
需要注意的是,对于计算机中的数字图像来说,一般选用第一种方式来表示图像分辨率,对于印刷工业、工业设计来说选用第二种方式表示图像分辨率,原因如下:
在平面设计中,图像的分辨率以PPI来度量,它和图像的宽、高尺寸一起决定了图像文件的大小及图像质量。比如,一幅图像宽8英寸、高6英寸,分辨率为100PPI,如果保持图像文件的大小不变,也就是总的像素数不变,将分辨率降为50PPI,在宽高比不变的情况下,图像的宽将变为16英寸、高将变为12英寸。打印输出变化前后的这两幅图,我们会发现后者的幅面是前者的4倍,而且图像质量下降了许多。
那么,把这两幅变化前后的图送入计算机显示器会出现什么现象呢?比如,将它们送入显示模式为800×600的显示器显示,我们会发现这两幅图的画面尺寸一样,画面质量也没有区别。其实对于计算机的显示系统来说,一幅图像的PPI值是没有意义的,起作用的是这幅图像所包含的总的像素数,即:水平方向的像素数×垂直方向的的像素数。这是因为计算机的显示器的工作方式也是将屏幕划分为了网格。而第二种分辨率表示方法同时也表示了图像显示时的宽高尺寸。前面所讲的PPI值变化前后的两幅图,它们总的像素数都是800×600,因此在显示时是分辨率相同、幅面相同的两幅图像。读者不妨尝试一下这个例子。
2. 显示分辨率、点距
显示分辨率指的其实就是显示屏上能够显示出的像素数目

然而对于显示器来说,虽然其显示图像的原理就是以网格的形式来表示一个个像素,但是显示器的每一个像素都是具有物理尺寸的点,因此就有了点距这个概念
所谓点距指的其实是相邻的两个像素之间的距离。点距的单位常用毫米mm

由于屏幕中的点是具有实际尺寸的,因此就可以用上面讲的第二种方式PPI来衡量显示器的分辨率

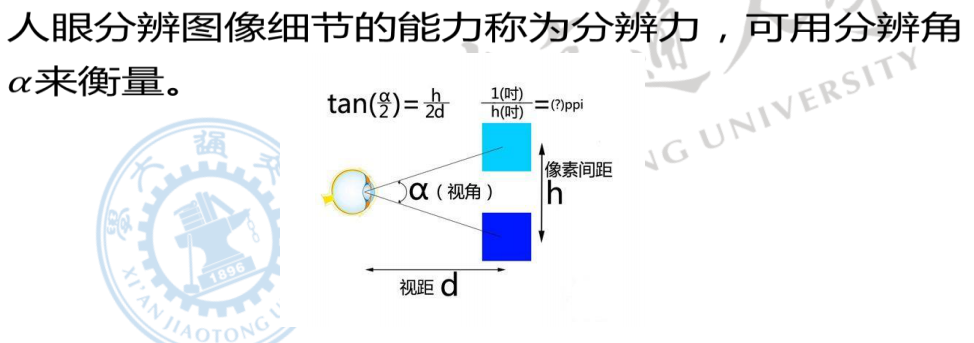
3. 人眼分辨率
第三分辨率就是人眼的分辨率。人眼的分辨率指的是人眼分辨细节的能力。用人能看到的位于$y$处的长度为$x$的最小值来表示。例如在100米处时候,人眼能够分辨出来最小的物体是15米的话,那么人演的分辨率就是$15/100$

一般来说,在测人眼分辨力的时候是把一个山放到距离人2-5米左右的地方来看。
由于相比于距离,这个物体非常小,因此就直接用角度来衡量了,即分辨角

人眼分辨力的一些特点如下:

一些广泛测试得到的人眼的分辨率如下:

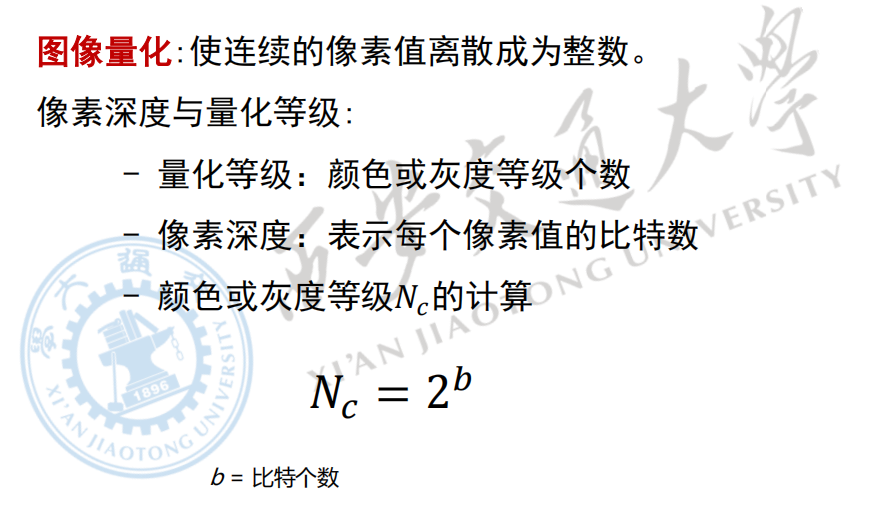
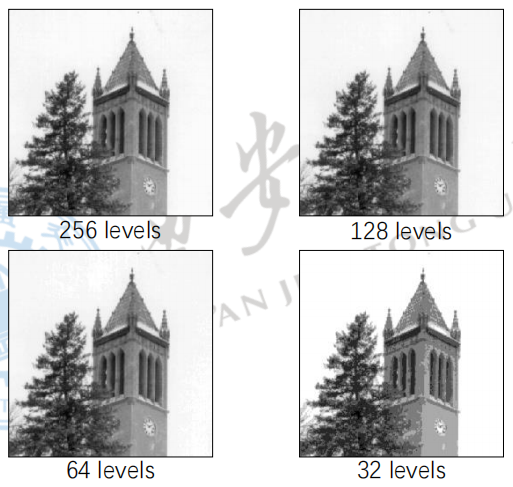
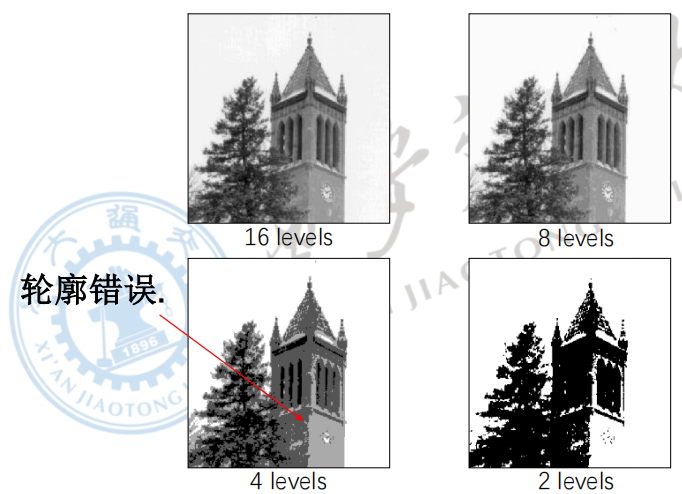
3.3 像素深度、图像量化
像素深度指存储每个像素所用的位数,像素深度又称为图像深度。

而在获得图像的时候,我们需要把连续的光强离散化为整数,这一步称为量化。量化的时候就使用的量化等级决定了我们图像的像素深度

一般来说,量化等级越少图像的细节信息就越少,例如


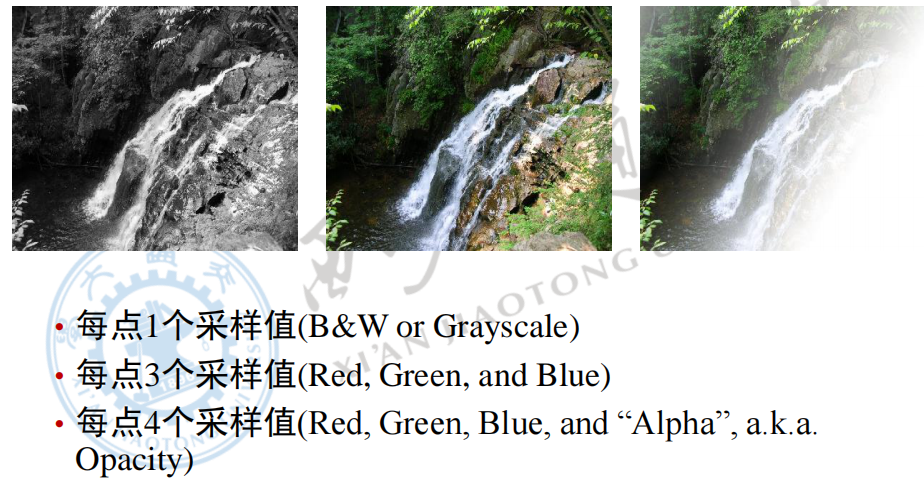
此外,量化的时候每一个点的采样数也决定了图像的色彩,每个点只有一个采样值的话那么就是灰度图像,三个值的话就是彩色图像。四个值还包括了灰色信息。

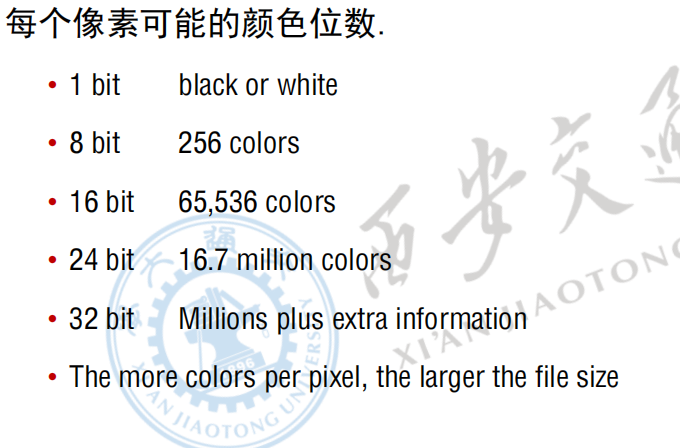
3.4 色彩
图像的最后一个基本属性就是其色彩。根据图像表示色彩的方式不同,可以分为

而表示每个颜色用的位数决定了能够表示的颜色的数量

4. 图像的存储
根据我们表示不同种类的图像的不同,我们存储图像的方法也是不同的。
4.1 黑白图像的存储
存储黑白图像只用一位01表示即可,所以像素数量除以8就是需要的字节数

4.2 灰度图像的存储
灰度图像中每一个像素值由一个字节(8个比特)来表示,所以像素的数量就是需要用的字节数量。

4.3 真彩色图像的存储
真彩色图像每一位需要保存三种颜色的光强,因此计算得到的比特数还需要乘三,计算得到的才是需要的字节数量

4.4 计算图像占用的存储空间
计算图像占用的存储空间其实还是比较简单的

例如下面的例子

5. 图像的分类
最后介绍一下图像的分类。其实从不同的角度进行划分,有多种分类方式。例如:按照有无颜色可以分为灰度图和彩色图。
但是下面我们要介绍的是在计算机中图像的分类,即矢量图和点阵图。

5.1 矢量图和点位图


5.2 矢量图
矢量图指的就是采用一系列计算机指令描绘的图,以点、线、面、曲线、圆、矩形等这些基本的几何单元来描述图像。
因此矢量图不管怎样放缩小都能够保证其边缘不模糊。其本质是对图像的描述,或者说图像的一种高级表示

5.3 点位图
点位图其实就是用像素表示的图像,是图像的低级表示

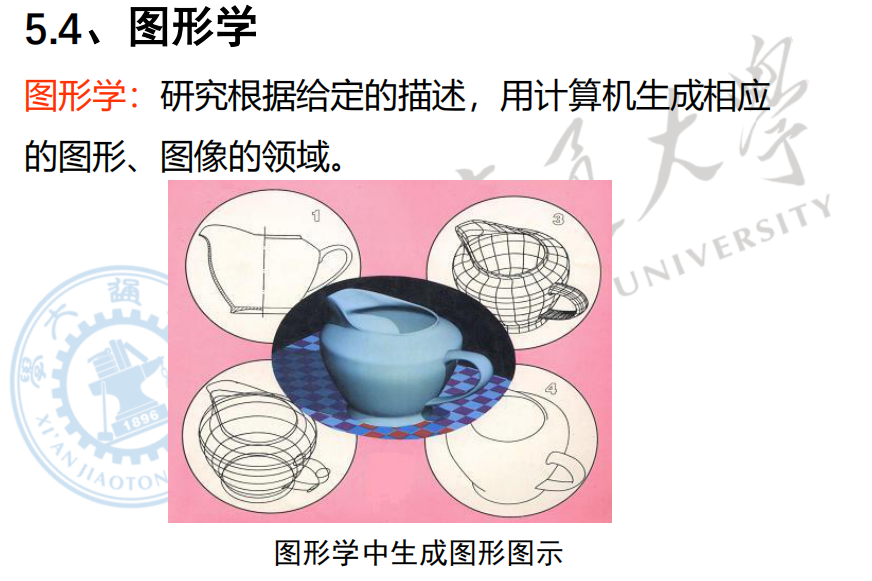
5.4 图形学
图形学其实就是研究根据给定的描述,用计算机生成相应的图形、图像的领域。

5.5 涉及图形图像的研究
因为图形学、计算机视觉、图像处理都涉及到了图像,因此下面根据输入输出给出来了一张表来表示计算机视觉、图像处理和计算机图形学之间的关系。
狭义的计算机视觉是输入图像,输出图像的高级表示,例如图像中的物体、类别等等,而图像处理则是输入图像,输出图像。图形学则是输入图像的描述,输出图像




