前面我们通过hexo在本地搭建出了静态博客网站的框架,那么我们还需要一个合适的Markdown编辑器来帮助我们快乐的写博客。本文讲解了如何在本地搭建出来一个Markdown开发环境

基于Hexo的个人技术博客搭建 —— Markdown编辑器Typora的设置以及腾讯云图床设置
通过前面的几讲,我们已经成功的在本地搭建出来了一个博客网站,并且进行了美化。然而博客网站的目的在于发布我们自己的博客,因此我们还需要一个趁手的编辑器来帮助我们编写Markdown文章。
经过重重考虑,我最终的博客开发环境为:Typora + 腾讯云图床 + Github托管网页。
在本章将讲解Typora编辑器的设置和腾讯云图床的设置。下节将讲解腾讯云图床的设置。
1. What is Typora/图床?
1. Typora
首先是维基百科的介绍
From Wikipidia
Typora是一款由Abner Lee开发的轻量级Markdown编辑器,适用于OS X、Windows和Linux三种操作系统。与其他Markdown编辑器不同的是,Typora没有采用源代码和预览双栏显示的方式,而是采用所见即所得的编辑方式,实现了即时预览的功能,但也可切换至源代码编辑模式。
其实说白了,Typora和记事本没有任何的区别,都是拿来写文本文件的。只不过Typora是专门拿来写Markdown文件的。针对Markdown文件的编写,Typora的体验会非常好。
此外Typora是一个三平台通用的编辑器,而且非常轻量,因此对于大型的IDE而言打开速度会快很多
2. 图床
百度百科的介绍
From BaiduBaike
图床一般是指储存图片的服务器,有国内和国外之分。国外的图床由于有空间距离等因素决定访问速度很慢影响图片显示速度。国内也分为单线空间、多线空间和cdn加速三种。
其实说白了,图床就相当于一个相册,类似于百度云等云盘的相册功能。只不过图床里的图片都会有一个链接,通过链接就能够访问、看到这张图片。例如下面的这张图片

2. Why Typora/图床?
1. Typora
其实选择Typora的原因有很多,具体来说吸引我的原因有下面的几个:
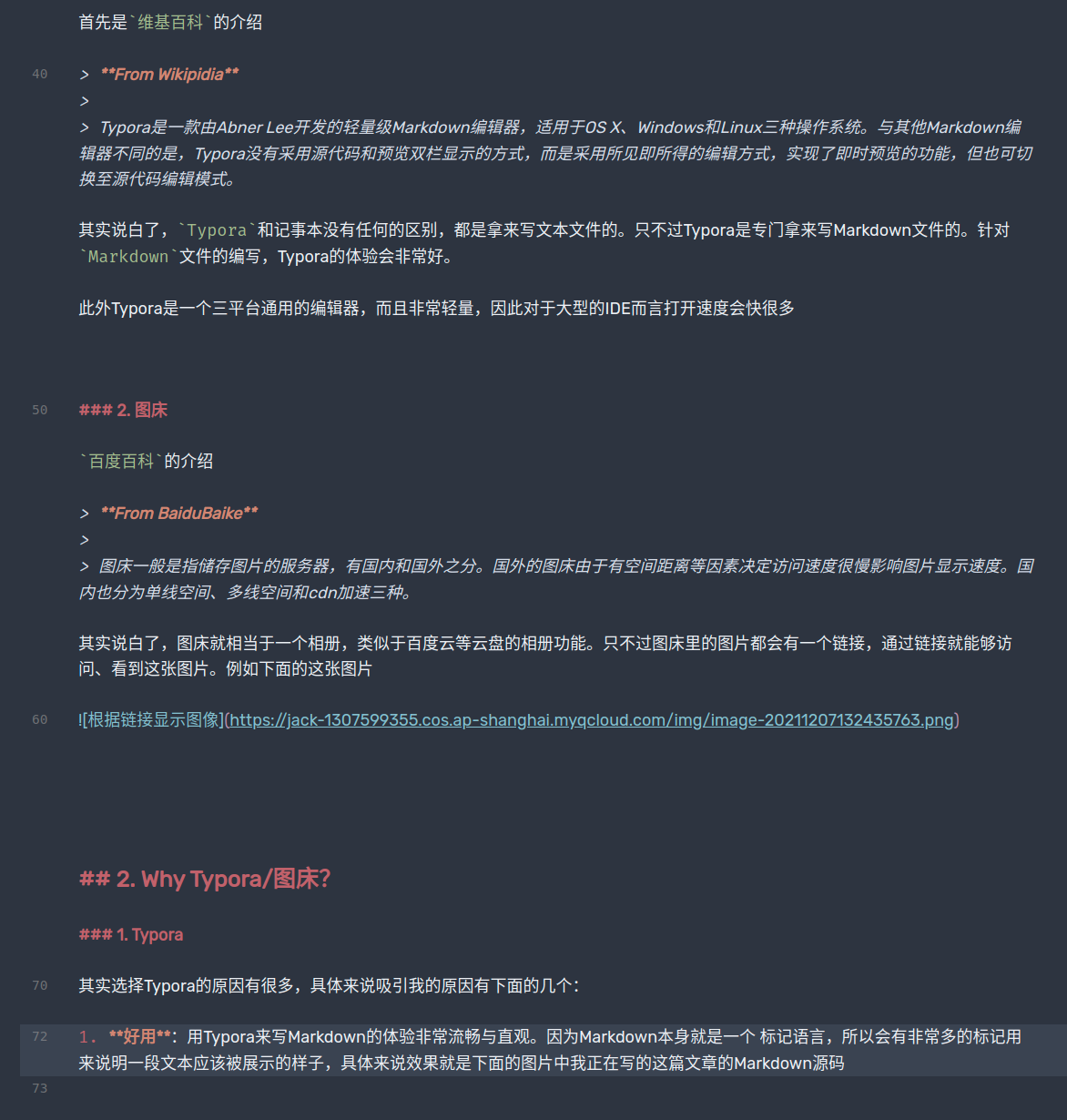
好用:用Typora来写Markdown的体验非常流畅与直观。因为Markdown本身就是一个 标记语言,所以会有非常多的标记用来说明一段文本应该被展示的样子,具体来说效果就是下面的图片中我正在写的这篇文章的Markdown源码

但是在Typora中,源码形式的Markdown会被直接解析并显示出对应的效果,因此会非常直观,方便书写。具体效果如下

多平台互通:因为我本身是需要进行软件程序开发、深度学习模型训练的,因此在Linux进行这些操作就会非常的舒服。而有的时候需要我去处理一些Word文本、PPT等等。这个时候就还是需要Windows上的全家桶。因此多个平台上Typora都可以使用,结合Typora以文件的形式保存配置信息,我们可以做到三个平台上Typora的无缝切换,不存在任何体验的割裂,因此非常的舒服
好看:Typora是基于Node.js的程序,因此支持自己编写css来定义样式。所以我们可以自己设置Typora的外观。此外Typora还有一个不错的皮肤市场,因此我们其实可以从这个市场中下载皮肤然后进行使用。

非常好的图床支持:稍后我们其实会讲到图床的好处和为什么需要图床,而
Typora内置了PicGo,对各大主流的图床的支持都非常好,因此和图床搭配使用效果奇佳。
……
总之,Typora有着多种多样的优点吸引我,因此我的博客中也是使用Typora作为Markdown的编辑器。事实上,我从2019年开始就已经使用Typora了,可谓是资深用户。
需要注意的是,Typora在之前全都是测试版,从2021年11月23日起发布了1.0版本,并且从1.0版本以后成为收费软件,售价14.99美元,约合89RMB。
不过官方也承诺过1.0版本以前的版本都将继续保持免费,而1.0版本以后的版本都将保持收费。其实在现在最新的Typora免费版(大概是0.11)的功能和1.0版本基本没有差别,因此再没有推出大的更新之前/足够吸引我的功能之前还是继续使用免费版。其实免费版也已经够大家使用了。
下面也会讲解如何下载免费版。
2. 图床
我们通过hexo搭建的博客其实是一个静态博客。静态博客就意味着博客中所有的网页资源都是静态的,在用户点击请求文章的时候,文字和图片同时被发送过去。然而我们的博客资源在传输的过程中,博客资源所在的服务器的传输带宽有限,因此我们如果把图片和博客放在同一个服务器上,传输的速度就会很慢。此外我们后面也会讲解用Github托管博客资源,所以我们每次进行本地推送和异地同步就会很浪费时间。
而由于图床是我们把图片存放在图床商家的服务器,通过一个链接就可以访问,因此使用图床就可以使得用户访问文章的时候,图片的带宽需求由图床服务器承担。而图床服务器一般带宽都会非常大。因此就可以加速页面的加载速度,同时方便我们进行推送和同步。
对于我个人而言,我使用的是腾讯云存储桶作为图床,而主要原因就是我的服务器也是腾讯云的,所以我懒得换来换去。其实任何的图床厂商都是可以的。
下面我们会讲解如何创建腾讯云图床,以及在Typora中设置图床。对于其他的图床在Typora中的设置其实查一下都会有。
3. Typora设置
对于Typora的设置,主要包含四个方面:下载免费版, 换个皮肤,设置快捷键以及图床设置。不过由于图床设置是和图床有关的,因此最后的图床设置在图床创建后面讲
1. 下载免费版
免费版其实在官网中就有列出来。官网:https://typora.io/
我们点进去官网翻到最底下,有一个所有的历史文件

点进去之后点到开发测试版本

然后同样在最下面的old release

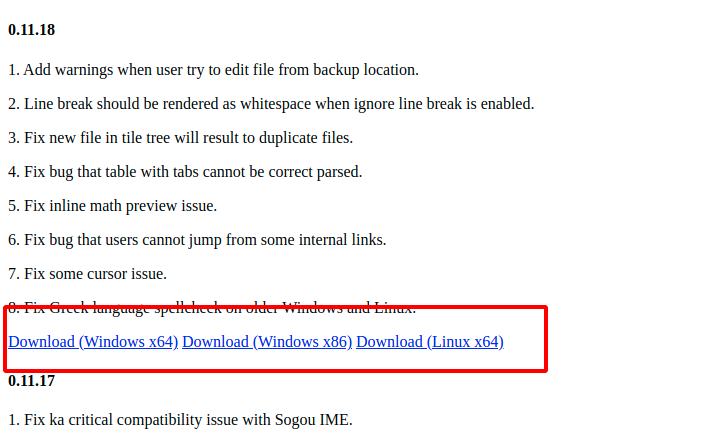
点进去之后就可以下载

点击之后下载即可
2. 设置皮肤
安装之后,我们就可以安装皮肤。前面说过,我们可以在市场上下载皮肤,其实皮肤就是css文件加上资源文件。所以我们安装皮肤其实就是把下载的这些资源粘贴到皮肤文件夹中。
我们首先打开资源文件夹,在左上角的file—> preference中选择Apprence,然后选择打开Theme Folder

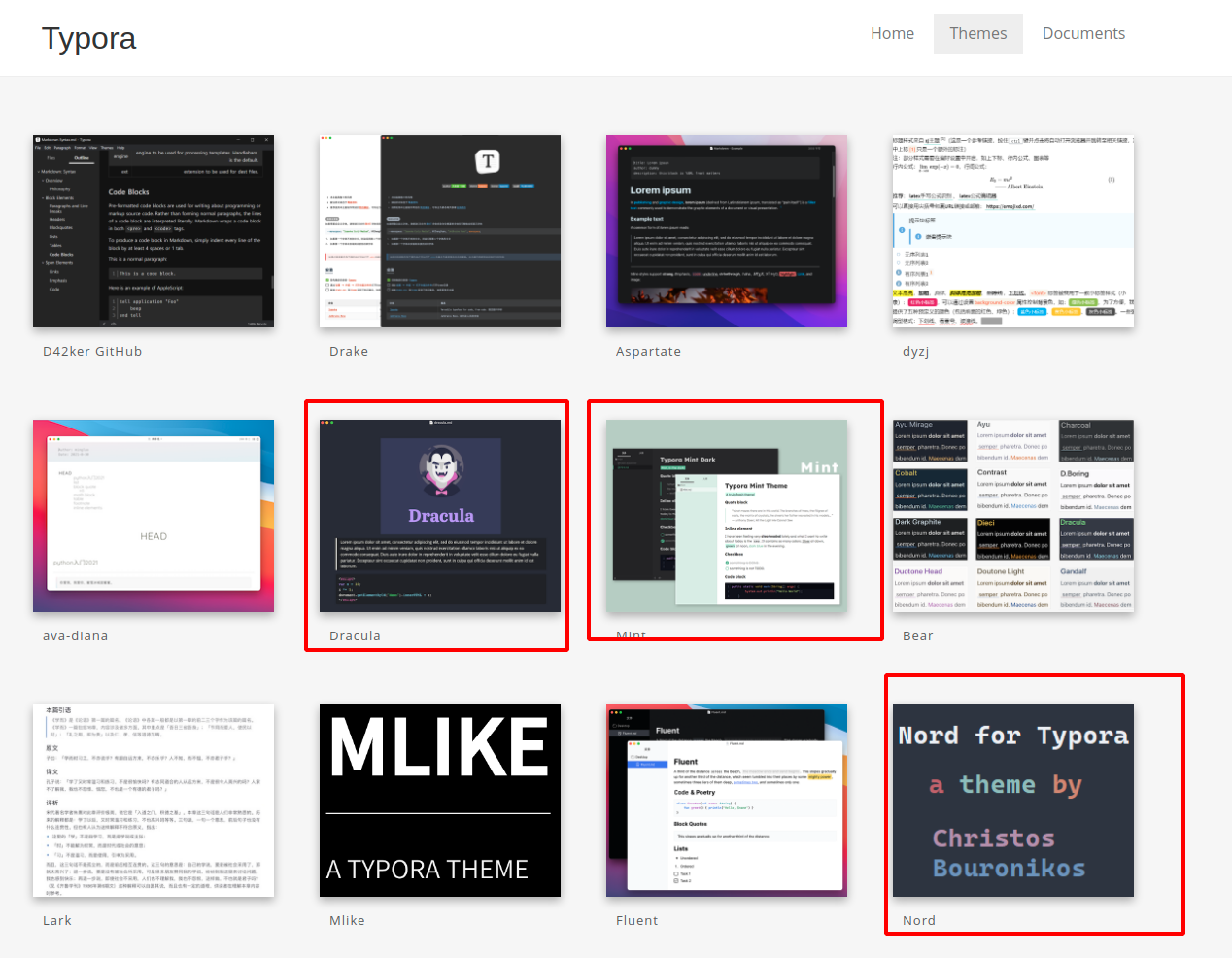
然后在皮肤市场中下载需要的皮肤,我下载的Nord,Dracula和Mint

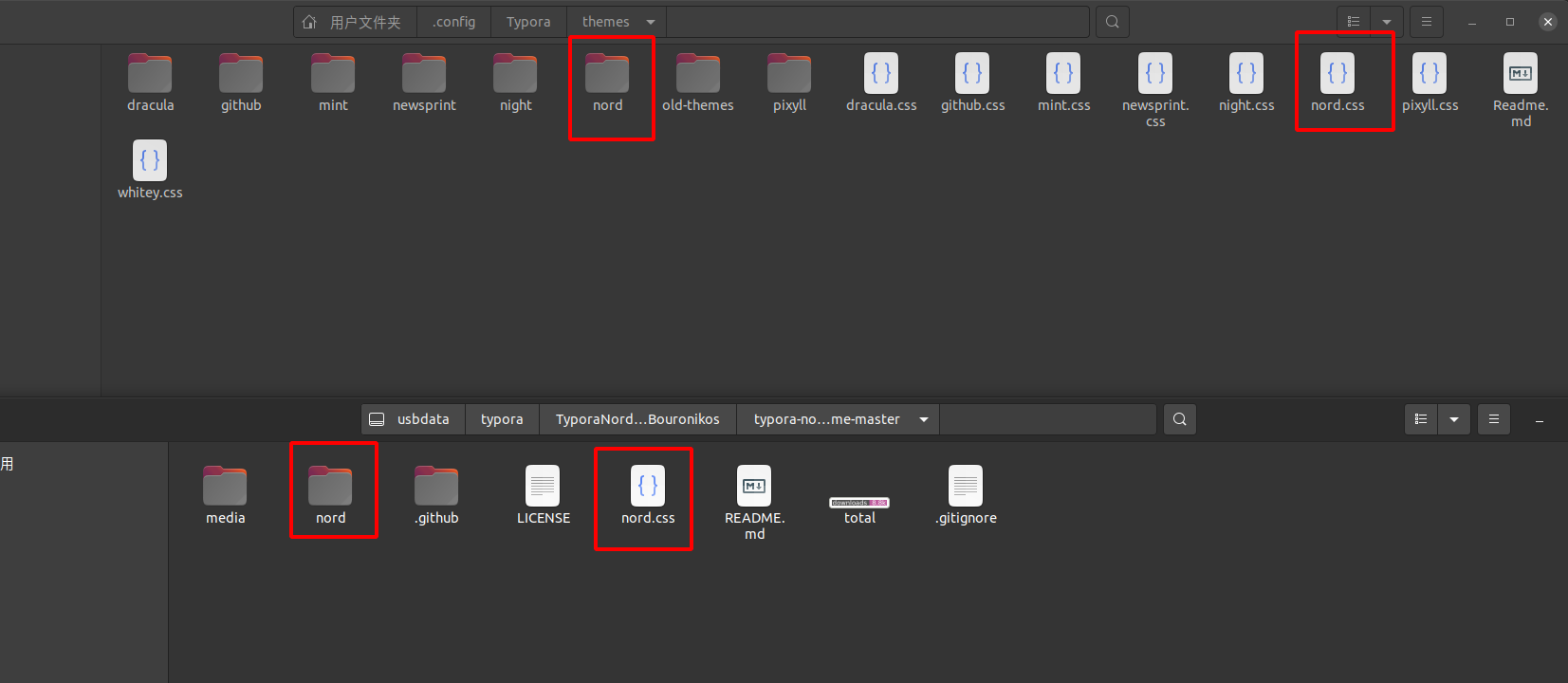
然后把下载下的皮肤压缩文件解压之后复制到打开的主题文件夹中即可,需要注意的是,皮肤最重要的是css文件,而皮肤名的文件夹中放的是一些资源,所以我们需要把css放到正确的位置

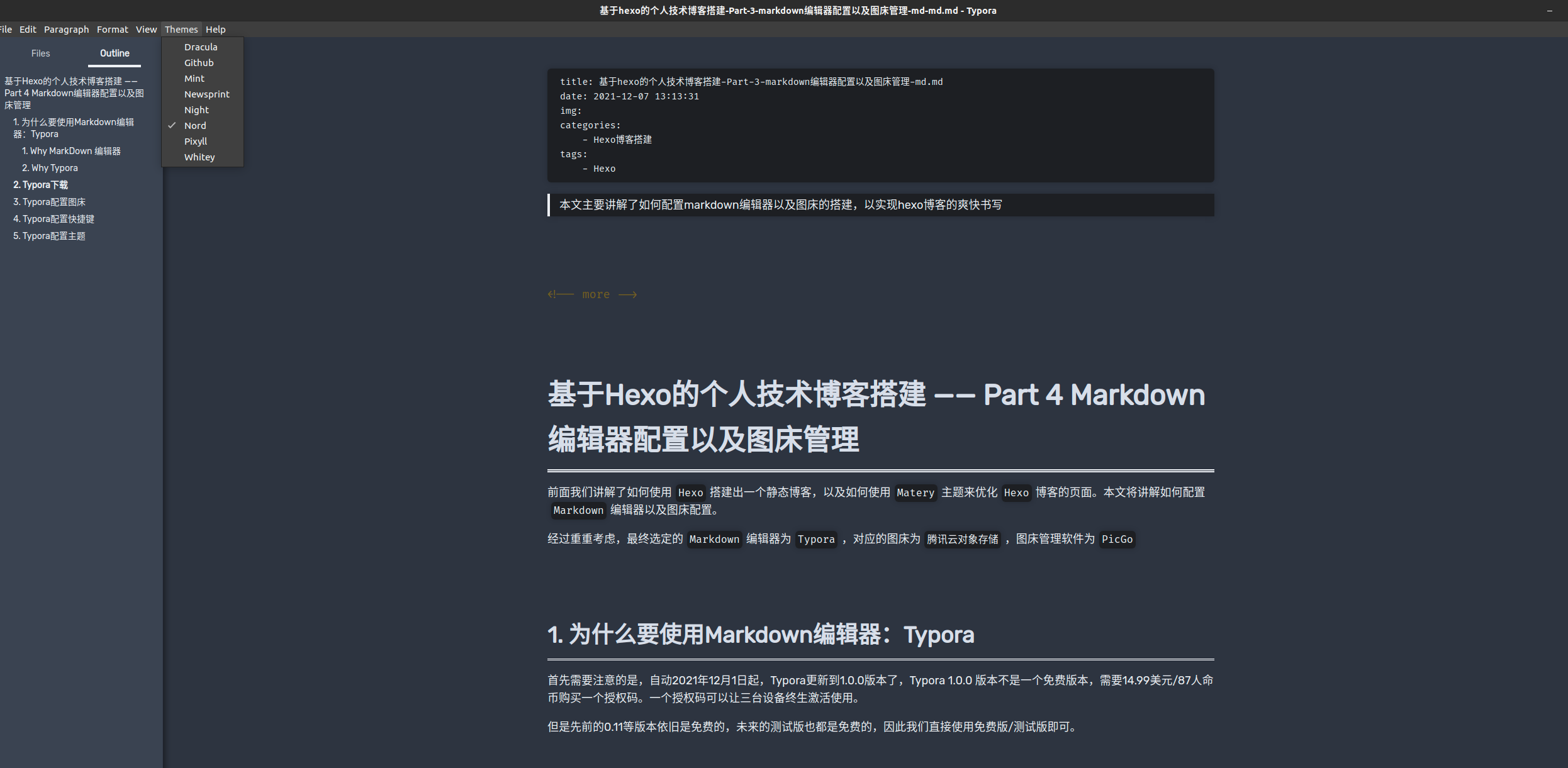
最后重启Typora就可以在左上角的Themes中选择皮肤

选择Mint主题看看效果

3. 设置快捷键
Typora的快捷键设置其实是通过一个json文件完成,因此我们在这个Json文件中编辑快捷键即可
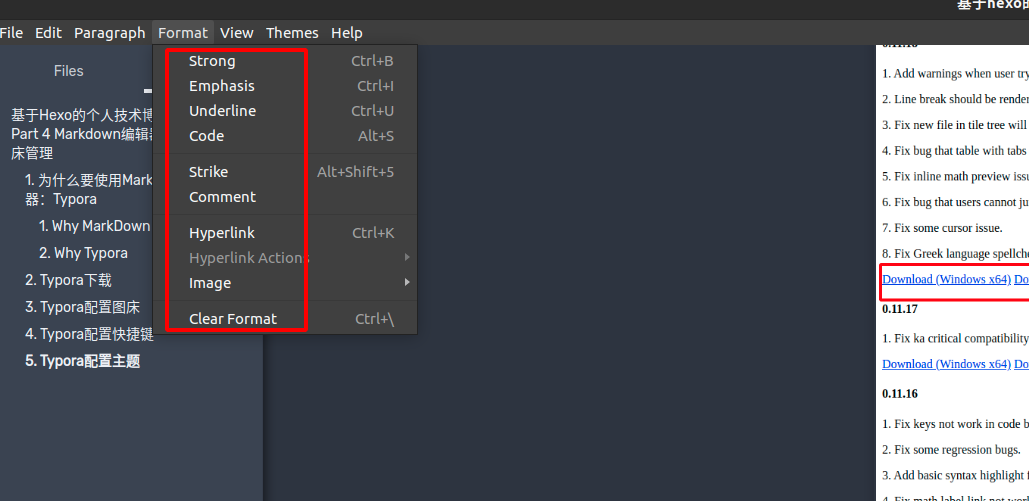
需要注意的是,我们需要首先在英文版中查看需要设置快捷键的功能的名称,例如我们需要设置快捷插入代码框Code(我这里是以及设置过了)

然后我们打开Preference中的General,然后打开在keyBinding中设置功能和对应的键即可。

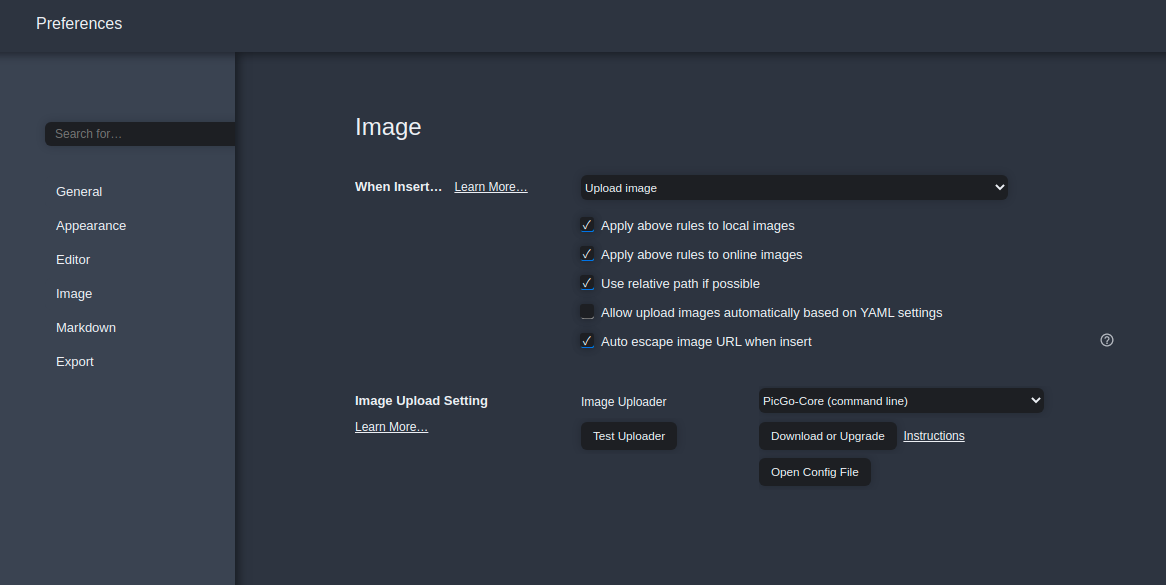
4. 腾讯云图床创建以及Typora配置
关于腾讯云图床的配置,参考这篇文章:https://blog.51cto.com/u_15070902/3764737
最通过这样的配置,我们就完成了Typora的设置与图床的搭配,现在开始我们就可以快乐的开始写博客了 😆